🥜 Welcome.
Making any games?
Using Godot?
Godot is an open-source game engine, you know.
It’s perfect for indie game development.
Making games with Godot is so fun.

Introduction In this tutorial, we are going to implement a “grid-based movement” system for a 2D game in Godot. It’s not overly complex. Some of you might be wondering, what exactly is grid-based movement? Grid-based movement is when objects, such as characters, move one grid (one tile) at a time on a game screen that is divided into evenly spaced grid lines. To give some examples, think of older games like the Fire Emblem series, Tactics Ogre, or various simulation games. Even RPGs like Final Fantasy and Dragon Quest during their 2D eras employed grid-based movement when it came to character movement on maps. Puzzle games like Tetris often use grid-based movement for the blocks or pieces as well. As you can see, grid-based movement is widely used across many genres of games, making it a highly versatile feature. Environment This tutorial was created under the following environment: Godot version: 4.3 Computer OS: macOS 14.6.1 By the way, the project I made can be found in this GitHub repository . Setting Up the Window After creating a new project in Godot, the first step is to adjust the project settings....

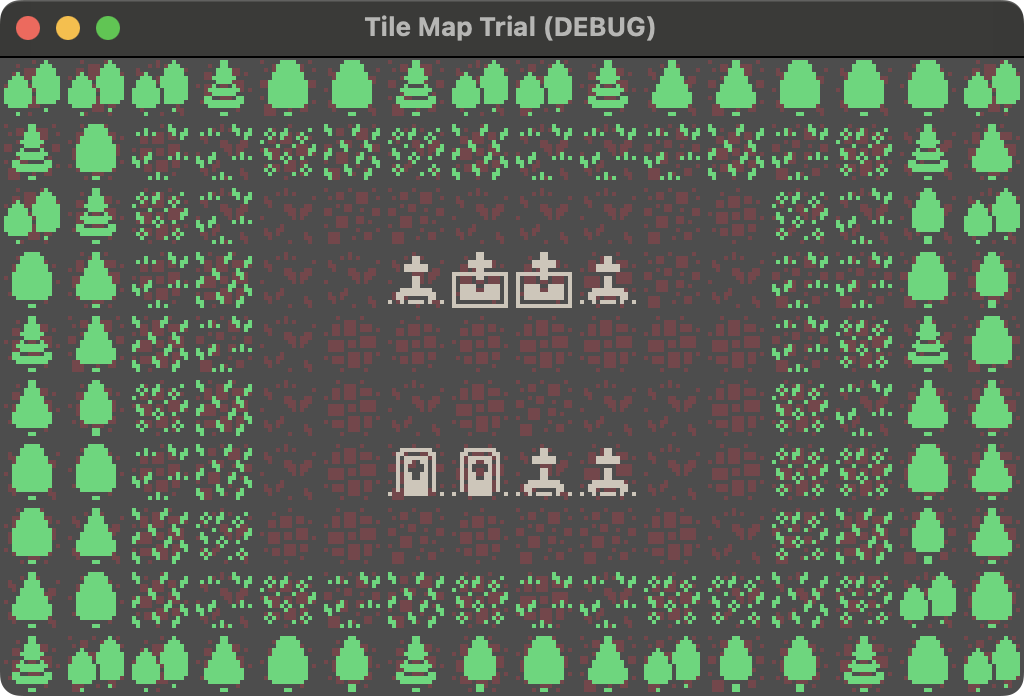
Introduction With Godot 4.3, the previously used TileMap class has been deprecated (meaning it won’t be updated anymore), and a new TileMapLayer class has been added in its place. So, I’m going to actually create a tilemap using TileMapLayer! My environment at the time of writing Godot version: 4.3 Computer model: MacBook Air M1, 2020 OS: macOS 14.6.1 Setting the Screen Size I’ll be using 16x16 px tile images this time, so I’ll make the Viewport small enough to fit the tiles neatly. After creating a new project, I went to Project Settings > General tab > Window and set the following: Size: Viewport Width: 256 Viewport Height: 160 Window Width Override: 1024 (4 times) Window Height Override: 640 (4 times) *Window Width Override and Window Height Override can be set after enabling Advanced Settings in the top right of the settings panel. Then I scrolled down a bit in the settings panel and set the stretch mode to viewport so that the game graphics scale to fit the window size. I left the aspect ratio as is. Stretch: Mode: viewport Aspect: keep (default) Scale: 1 (default) Scale Mode: fractional (default) Importing Assets for Tiles I downloaded the 1-Bit Pack from KENNEY ....

This is poker turned into a falling object game! Poker, a table game loved by many in casinos, has been reborn as a falling object game! It’s called “Quick Hand Poker”! Quickly touch five objects on the screen that combine the suit and rank of playing cards to form poker hands! Aim for a high score within the time limit! Even if it’s your first time playing, don’t worry. The rules and hands of the game can be easily checked within the game! Your browser does not support the video tag. What kind of game is Quick Hand Poker? Easy operation! The operation is basically as simple as touching the screen! Select five objects from the falling card objects that form a poker hand! The selected five objects disappear, and new objects fall. Thus, you keep touching the objects on the screen one after another! This is almost all the operation! Simple rules! The simple rule is to aim for a high score within the time limit (initially 30 seconds). Quickly form as rare poker hands as possible! The total of the ranks (numbers) of the selected five objects is multiplied by the multiplier corresponding to the hand, which is added as the score....

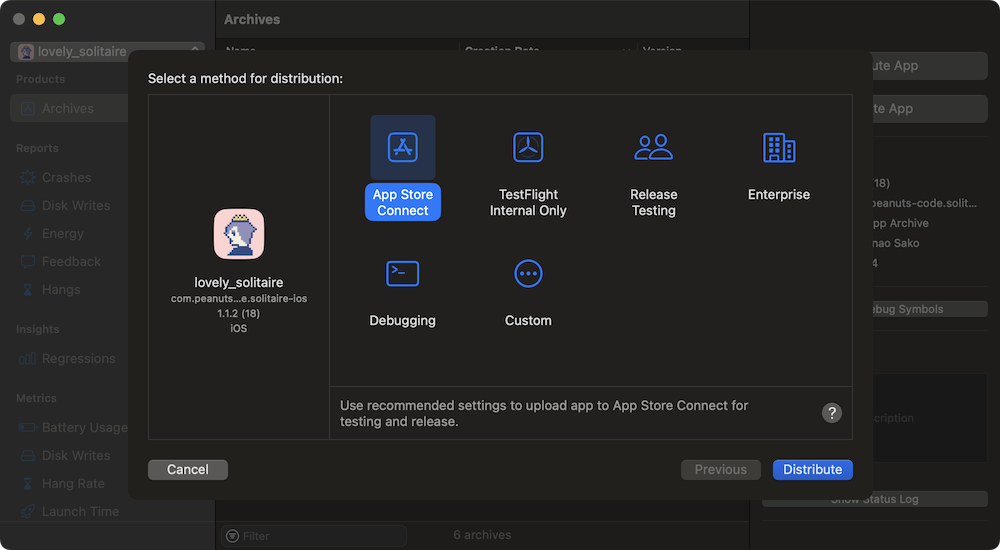
In this article, I’ll explain how to upload an iOS game exported from Godot to App Store Connect using Xcode. It’ll probably be short, so feel free to take it easy. Also, I’m assuming you’re familiar with Xcode, which is a macOS-exclusive app, so I’ll proceed with that in mind. Macs can be pricey, but if you want to release apps like iOS or macOS on the App Store, it’s an essential tool. I got mine with a 2-year Orico loan. It was tough, though 😆 Environment at the time of writing this article Xcode Version: 15.3 (15E204a) Computer Model: MacBook Air M1, 2020 OS: macOS 14.4.1 Working with Xcode First, let’s open the project for the iOS version of your game exported from Godot in Xcode. If you peek into the folder where you exported it via Finder, you’ll find a file with a .xcodeproj extension. Just double-click on that (if there’s a .xcworkspace file generated due to adding plugins like Google AdMob, open that instead, but I won’t dive into that here). Enabling Game Center Capability in Xcode *You can skip this section if you don’t plan to integrate with Apple’s Game Center....

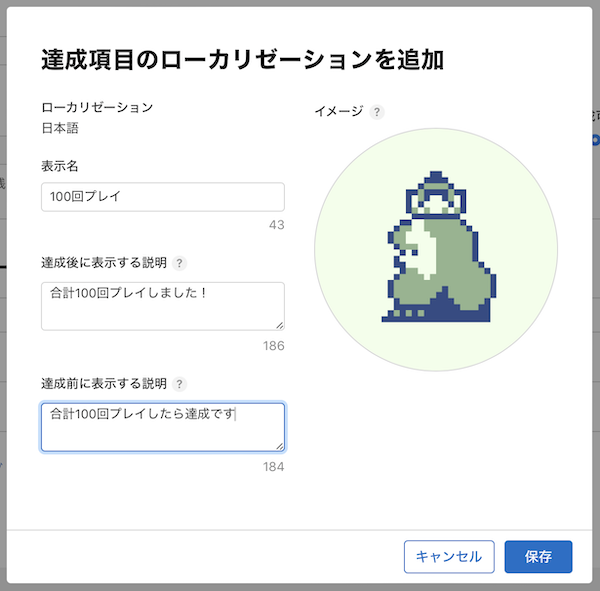
In the previous article 🤖 Adding Game Center Plugin to Your Project , I explained how to add the Game Center plugin from the official Godot iOS plugins to your project. In this article, I’ll guide you on implementing the functionalities of Apple’s Game Center using the added plugin. If you’re wondering what Game Center is all about, I briefly explained it in the beginning of the previous article, so you might want to check that out first. Broadly, I’ll explain in two main sections: Setting Up Game Center in App Store Connect Implementing Game Center in GDScript By the way, the basic usage of plugins is documented in Godot Docs / iOS plugins / iOS plugins , so it would be reasonable to start there. Also, you can find the code for the Game Center plugin on GitHub at Godot iOS GameCenter plugin . If you want to delve into the details, you can check it out. Personally, I found it a bit challenging at first. Environment at the Time of Writing Godot Version: 4.2.1 Computer Model: MacBook Air M1, 2020...

Introduction In this article, I’ll show you how to add the official Godot plugin for integrating with Apple’s Game Center to your project. First off, what is Game Center? For those unfamiliar, it’s a feature available on iOS devices like iPhones and iPads. By signing in with an Apple ID, Game Center records achievements and allows players to compete on leaderboards in supported games. Developers can set achievements, define their completion criteria, and decide what to compete for on the leaderboards. Using the Game Center plugin in Godot, you can easily integrate these features into your games, which is pretty awesome. By the way, you can find the official documentation and source code at the Godot iOS plugins repository , so take a look there first. If there’s anything you don’t quite understand, you can always come back to this article. Author's Environment at the Time of Writing Godot Version: 4.2.1 Computer Model: MacBook Air M1, 2020 OS: macOS 14.4.1 Clone the Plugin Repository First, head over to this Github page and follow the steps there. However, they’re not very detailed, so I’ll explain the nitty-gritty parts here....

Introducing a Mobile Game, Lovely Solitaire! When it comes to solitaire (Klondike), it’s the king of classic one-player card games, and now, introducing the mobile game “Lovely Solitaire” available on the App Store! With its chic user interface, you can exude a sense of style even while playing on the train! (Or so we hope?) New to the game? Don’t worry, you can learn the rules and tips from the “How to Play” section in the game! Your browser does not support the video tag. What Makes It Lovely? The pastel-colored UI and pixel art card designs make it lovely! The trailing effect when dragging cards is cool! Plus, the music is incredibly cool, the sound effects when moving cards are satisfying, making it lovely! So, be sure to turn on the sound while playing! Also, the ability to automatically move cards with taps (isn’t that normal?), the support for Apple’s Game Center (also normal?), well, if you find all these trivial things lovely, then you must be lovely too! Free Download! You can access the page of “Lovely Solitaire” on the App Store from the banner below!...

This article is a record of reflections on the (post-release) development log of the iOS mobile game “Slashing Samurai,” released on the App Store on December 15, 2023. It explores areas for improvement and lessons learned during the development process. Feel free to download “Slashing Samurai” for free from the App Store using the banner below if you’re interested. Identification of Reflection Points After completing the development of “Slashing Samurai” and reflecting on the process and outcomes, various points for improvement became apparent. To better utilize these reflections in future game development, I want to document them thoroughly. Let’s start by summarizing specific points for improvement: Overdoing Too many stages Excessive difficulty Overemphasis on world-building Too late Implementation of plugins took too long Testing on actual devices was too slow Promotion preparation was too slow I will provide detailed records for each of these. Overdoing Let’s begin by discussing the common pitfalls of the “overdoing it” category, which many novice developers, including myself, tend to fall into. Too Many Stages Rather than doing this with good intentions, I might have unconsciously avoided the struggles of subtraction....

This article is a record of the “logic” behind the development of “Slashing Samurai,” a mobile game for iOS released on the App Store on December 15, 2023, using the Godot Engine. However, to avoid excessive length, specific code details will be kept to a minimum. Slashing Samurai is available for free download on the App Store. Just click the banner below to get this game! Identifying Necessary Screens I am the type to prioritize visuals. In game development, including the creation of “Slashing Samurai” in Godot, I started by identifying the necessary screens. I also considered the flow of screen transitions. Although there were many changes in the end, the base stayed relatively close to the initial plan. Initially, the plan included the following screens: Start Screen Play Screen (including Pause Screen) Stage Selection Screen Settings Screen In the end, the following screens were added: Prologue Screen Menu Screen Credit Screen Score Screen Falling Object Record Screen This devlog will focus on documenting the screens that were originally planned to be the core of the game. Start Screen and...

This article is a record of the “Assets” in the (post) devlog of the iOS mobile game “Slashing Samurai,” released on the App Store on December 15, 2023. Slashing Samurai is available for free download on the App Store. Just click the banner below to get this game! Consideration of Assets to Use In this development log, we record how we prepared assets for the development of the mobile game “Slashing Samurai.” In the context of game development, assets refer to the materials used. First, we listed the necessary assets and proceeded with a rough policy to prepare them with as low a budget as possible, considering the time cost. The result of listing the assets necessary for the game is as follows: Character images Object (falling items) images Background images Fonts Background music (BGM) Sound effects (SFX) We will detail how we prepared each of these materials one by one. Character Images Initially, I attempted to draw the player character, a samurai, by myself. I even tried drawing a bit. It was a 2D drawing. Using the Procreate app on the iPad, I could create animations simultaneously....

This article is a record of the “Planning” phase of the (post-release) devlog of the iOS mobile game “Slashing Samurai,” released on the App Store on December 15, 2023. Slashing Samurai is available for free download on the App Store. Just click the banner below to get this game! Defining the Rough Specifications of the Game The development process began by roughly defining the specifications of the game to be developed. It was pre-determined that the game would be distributed globally on a specific platform. If aiming for global distribution, it was clear that it would require a certain level of quality to gain approval. Achieving this alone meant the game’s volume had to be kept small. For a game with a small volume, a casual game seemed appropriate. The essential element for casual games is user-friendliness. The most effective platform for maximizing user-friendliness is likely a mobile game. With devices that everyone carries, offering a small screen that serves as an input device, there seems to be no other platform that matches the physical convenience. I have always loved RPGs....

Casual Timing Game, Slashing Samurai, is Here! Push beyond the limits of your dynamic visual acuity! Let a samurai to slice falling objects mid-air! Thrilling and addictive casual timing game – Can play now! Your browser does not support the video tag. Overview This is a exciting timing game! In each stage, a single object (a donut, a stuffed animal, a tomato, a bicycle, a statue, and more from different eras and places!) falls from the sky. Using touch-and-release controls, make the pixelated samurai jump and skillfully cut the falling item to clear the stage. Download on App Store for free Slashing Samurai is available for free download on the App Store. Just click the banner below to get this game! Features Easy Controls! The basic controls during gameplay involve simply touching and releasing the screen, making it incredibly easy. Here are the specific steps: When an item falls from the sky, touch the screen at the right moment to make the samurai jump. While holding the screen, the samurai ascends to a certain height. Quickly release your finger when an item is in front of the samurai....

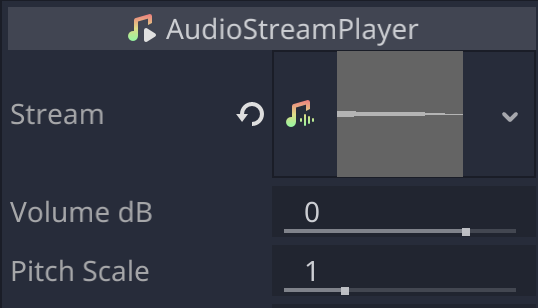
This article explains how to switch between and play multiple sound resources (music and sound effect files) with a single “AudioStreamPlayer” node. Basically, only one sound resource can be set per “AudioStreamPlayer” node. In other words, you must add “AudioStreamPlayer” nodes in the scene tree for each sound resource. You may feel useless in a situation where there are multiple nodes in the scene tree with the same settings except for the sound resource (as shown in the screenshot below), and you may also feel a little uncomfortable with the lack of visibility in the scene dock. So, if you have multiple sound resources that are never played simultaneously (e.g., multiple sound effects for different types of character attacks, multiple sound effects for different types of buttons on the UI, etc.), add only the minimum necessary “AudioStreamPlayer” node for each use to your scene. If you code a program that switches sound resources according to the situation, there will be no waste and the scene dock will look cleaner. In this tutorial, we will prepare only one “AudioStreamPlayer” node and...

This article describes an implementation of an animated state machine for a 2D game. A state machine controls the transition of an object from one state to another. There are several restrictions on state transitions, such as when an object can only transition from one state to a limited number of states, or when an object can only transition to the next state after the current animation ends. For example, “idle” and “run” can transition immediately in both directions, but “idle” to “attack” can transition immediately, but “attack” to “run” cannot, and “attack” to “idle” can transition only after the “attack” animation ends. The “attack” to “idle” transition occurs only after the “attack” animation is over. If all of these controls were coded in script, the code would tend to be rather long and complex. On the other hand, Godot’s “AnimationTree” node can be used to reduce the amount of script code and improve readability. In this article, we will show you how to implement a state machine using the “AnimationTree” node. Environment Godot version: 3.5.1 Computer OS: macOS 12.6...

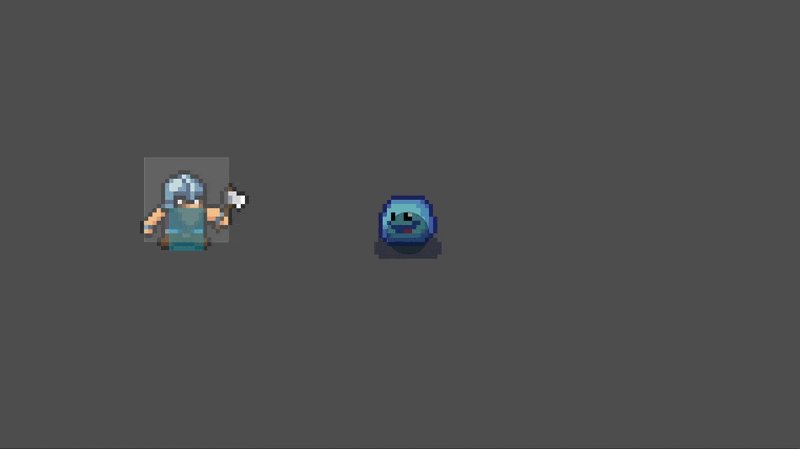
This article introduces a method for implementing simple hit detection for melee attacks in 2D games. This is a commonly used method where the object to attack (e.g., player character) has a collision shape (called “Hit Box”) that is only active during the attack, and the object to be attacked (e.g., enemy character, destructible barrels, crates, grass, etc.) has a collision shape (called “Hurt Box). The hit judgment of the attack can be implemented by enabling/disabling the Hit Box and Hurt Box, and changing their size and position in accordance with the animation of the attack. This is relatively easy to implement, so let’s get started. Environment Godot version: 3.5.1 Computer OS version: macOS 11.6.5 Basic Articles You may also find the following articles useful. Downloading Godot Project Manager of Godot Add Actions to Input Map First, go to “Project” > “Project Settings” > “Input Map” tab and add the following actions: right: D key left: A key down: S key up: W key attack: Space bar Create a Player scene Create a scene for the player character. Create the...

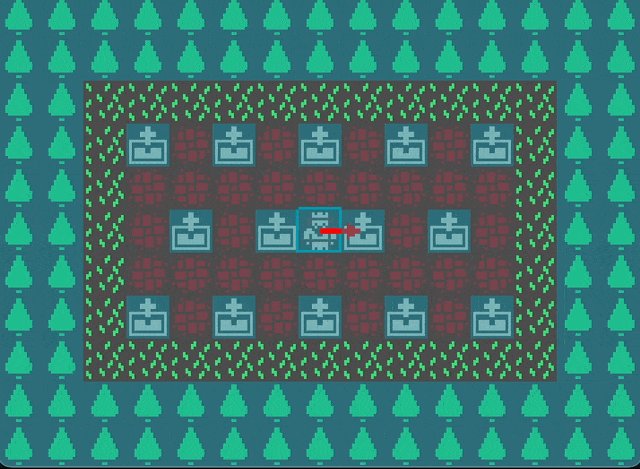
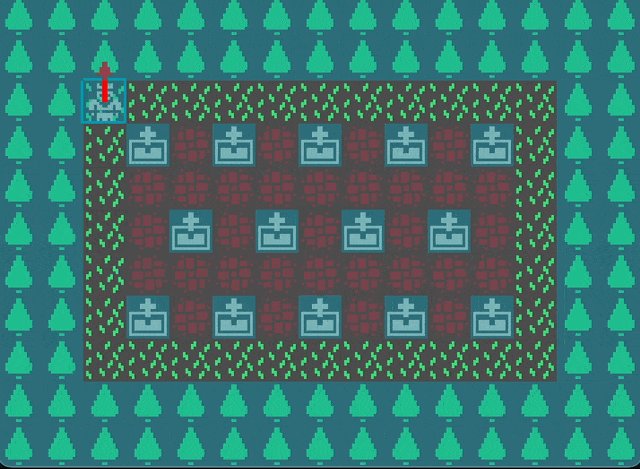
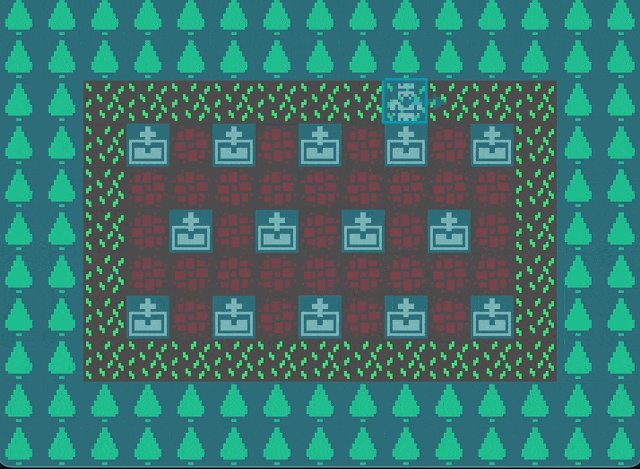
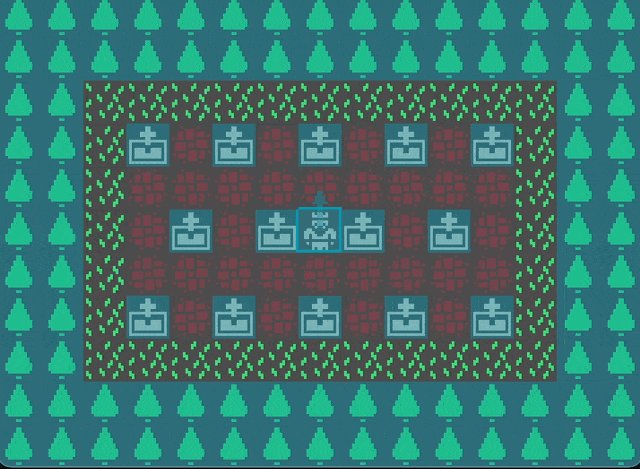
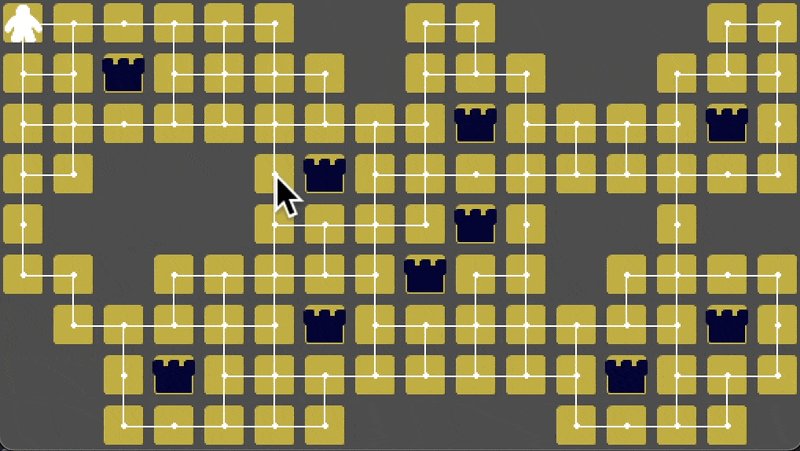
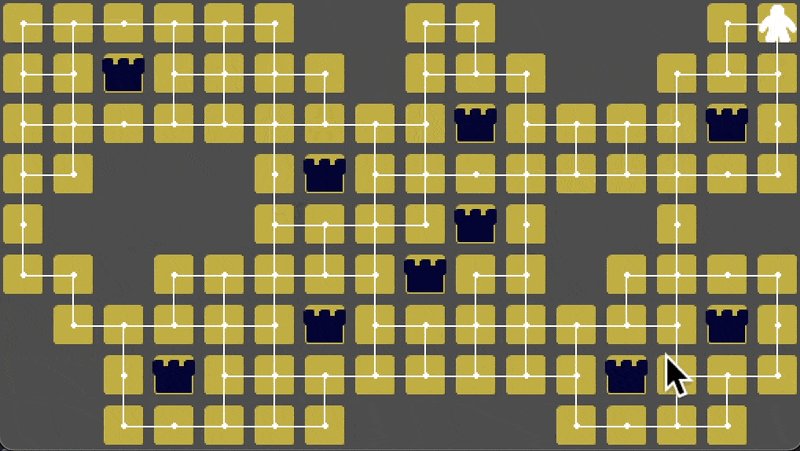
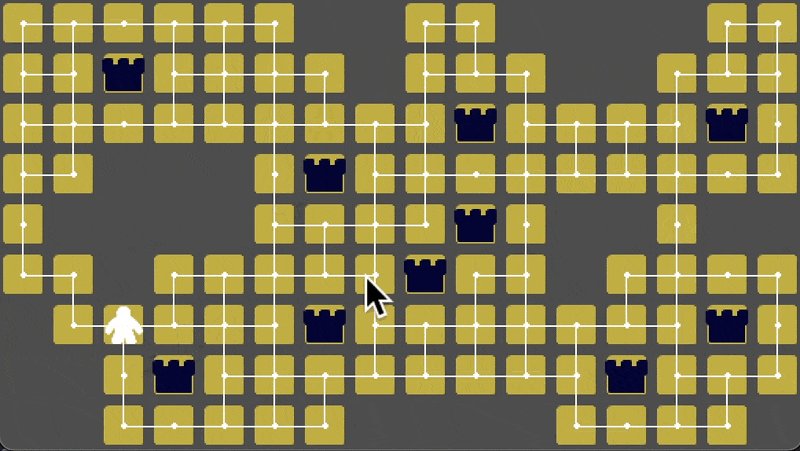
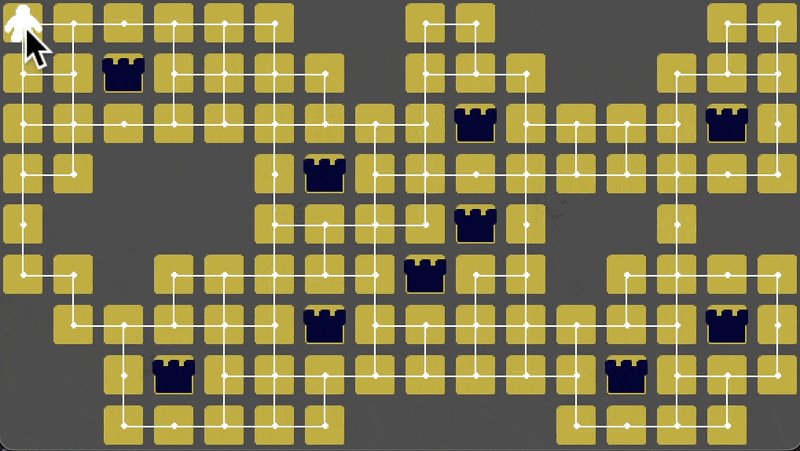
This article is a tutorial on how to implement grid-based path finding in 2D games using the AStar algorithm. For 2D pathfinding that is not grid-based, please refer to the article 2D Path Finding in Godot3 . I hope you will choose the article that best suits the game you want to make. The final project file in this tutorial is located in the GitHub repository . After downloading and extracting the .zip file, you can import the “project.godot” file into the Godot Engine to see the project directly. Translated with www.DeepL.com/Translator (free version) Environment Godot version: 3.5 Computer OS: macOS 11.6.5 Basic Articles You may also find the following articles useful. Downloading Godot Project Manager of Godot About AStar In this article, we will implement grid-based routing using a search algorithm called AStar. It is useful when you want to automatically move objects along a grid from the current location to the destination. For example, this method is ideal for puzzle games where you move pieces on the board, or strategy simulation games where you move characters of both...

I recently joined the “KENNEY Game Jam” held recently. It was my first game jam. In this article, I would like to write about the game jam for indie game developers held on the itch.io website, including what I learned and felt while participating in the game jam. What is a Game Jam? A game jam is an event where participants develop a game in a short period of time, publish it, and evaluate each other. It is also called the hackathon of game development. The itch.io site sells games, assets, and hosts a number of game jams worldwide. Some are held monthly, some are held as an annual event, and there are a variety of small and large game jams, and there is always some sort of game jam going on throughout the year. KENNEY Jam 2022 , which I attended, was also held at itch.io . The participants in the game jam are mainly individual developers and small teams. Skill levels range from beginners to veterans. Although veterans are considered to have an advantage, many game jams have...

This tutorial introduces Path Finding in 2D games. Path finding is a function that determines the shortest possible path from an object to its destination, for example, when moving an object to a certain destination. Up to Godot 3.4, the Navigation node was used to implement path finding. This was not particularly inconvenient, but the methodology for game development using it was limited and inapplicable in some areas. This time, I would like to introduce an implementation method using Navigation Server, which was added to Godot 3.5. This is a backport from Godot 4, which is currently under active development. This article is intended for users of Godot 3.5 or later. Users of Godot version 3.4 or earlier should take note. The final project file for this tutorial is available at GitHub repository . You can also check the project directly by downloading the .zip file and importing the “project.godot” file in the “End” folder with the Godot Engine. Environment Godot version: 3.5 Computer OS: macOS 11.6.5 Basic Articles You may also find the following articles useful. Downloading Godot Project...

In this article, I will show you how to create a circular progress bar. By using a circular progress bar instead of the usual portrait or landscape orientation, you can add a little accent to your screen, so please refer to this tutorial if you find a use for it. At the end of the tutorial, we will also show you some sample progress bars that are not circular (e.g., heart-shaped), so if you are interested, please take a look at them as well. The final project file for this tutorial is available at GitHub repository . If you download the .zip file and import the “project.godot” file in the “End” folder with the Godot Engine, you can check the project directly. Environment ・Godot version: 3.4.4 ・Computer OS version: macOS 11.6.5 Other Articles Please also use the following articles to help you start creating your game. Downloading Godot Project Manager of Godot Preparation Preparing an image of the circular progress bar If you have a drawing application...

In this article, I will explain how to implement an effect, “screen shake”, in 2D games. It is not an absolutely necessary element of a game, but if used well, it can make the player’s game experience more interactive and directly affect the user experience. For example, there are many situations where it could be used, such as when a player fires a gun, takes damage from enemies, or falls from a high place. By the way, this kind of element that is not necessary but makes the game more interesting by adding it is called “game juice” in English. I have one more vocabulary in English, and I am a little wiser now. There are already many resources on the Web that explain how to implement screen shake, and of course there are methods other than those introduced here. This time, we refer to the following video and article in particular, so please check them as well for a deeper understanding. Reference YouTube: GDC - Math for Game Programmers: Juicing Your Cameras With Math KidsCanCode: SCREEN SHAKE The project...