🤖 2D Grid-Based Movement

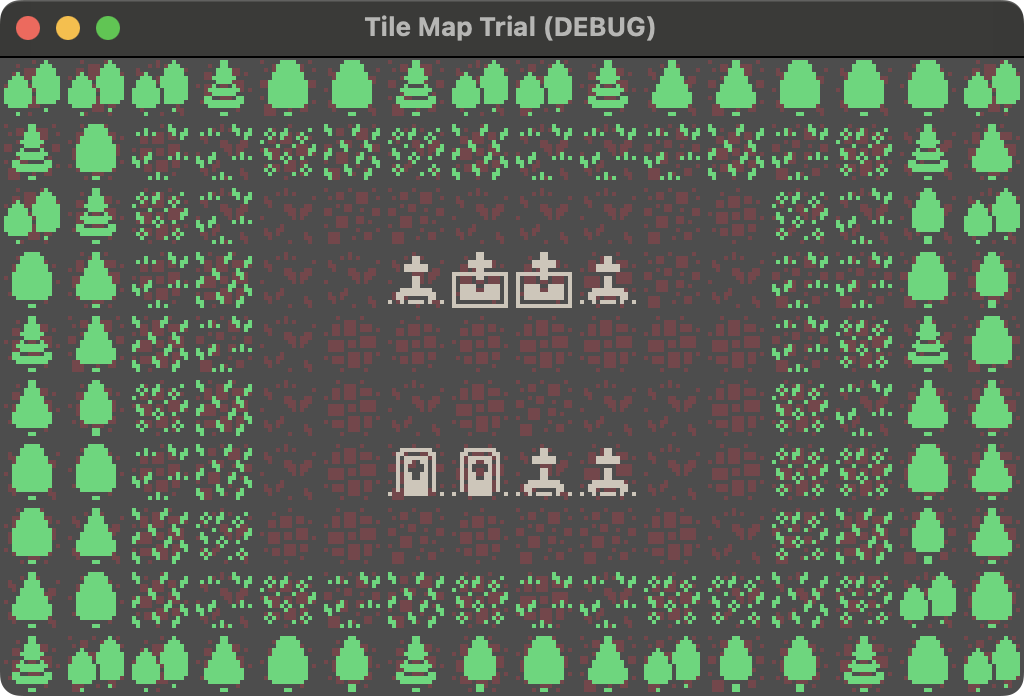
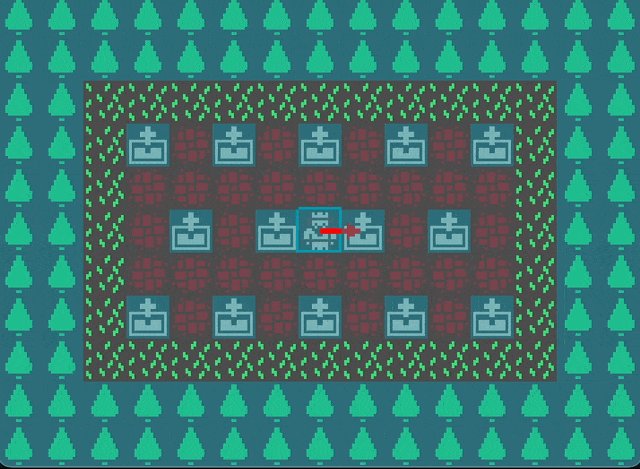
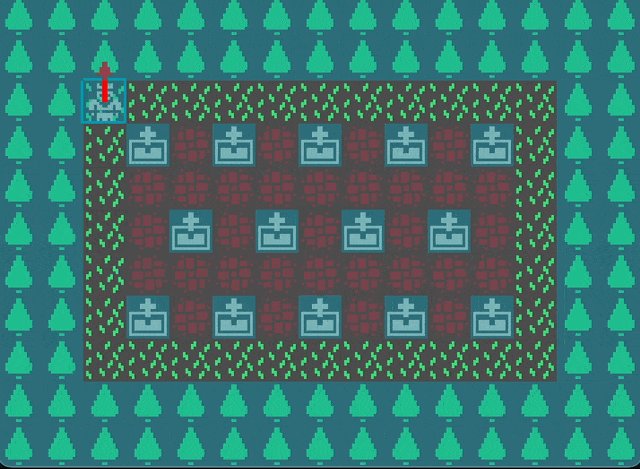
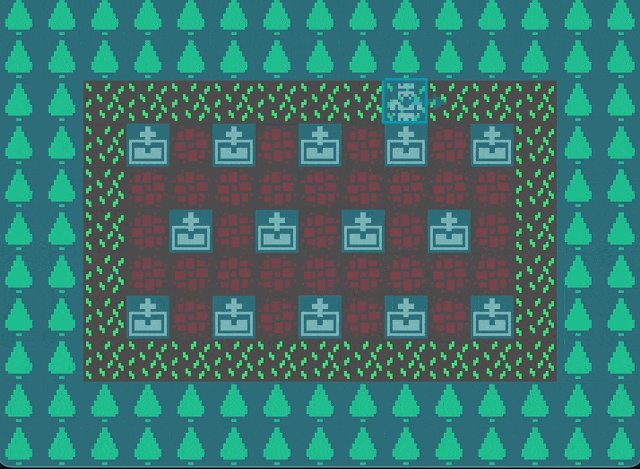
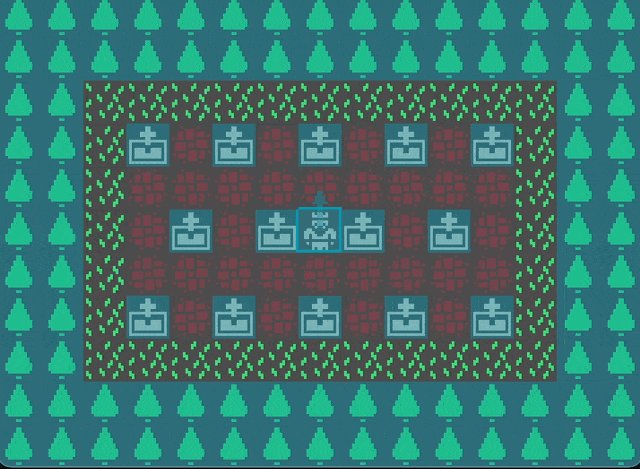
Introduction In this tutorial, we are going to implement a “grid-based movement” system for a 2D game in Godot. It’s not overly complex. Some of you might be wondering, what exactly is grid-based movement? Grid-based movement is when objects, such as characters, move one grid (one tile) at a time on a game screen that is divided into evenly spaced grid lines. To give some examples, think of older games like the Fire Emblem series, Tactics Ogre, or various simulation games. Even RPGs like Final Fantasy and Dragon Quest during their 2D eras employed grid-based movement when it came to character movement on maps. Puzzle games like Tetris often use grid-based movement for the blocks or pieces as well. As you can see, grid-based movement is widely used across many genres of games, making it a highly versatile feature. Environment This tutorial was created under the following environment: Godot version: 4.3 Computer OS: macOS 14.6.1 By the way, the project I made can be found in this GitHub repository . Setting Up the Window After creating a new project in Godot, the first step is to adjust the project settings....