Godot で作るプラットフォーマー Part 4:敵キャラクターを作ろう!

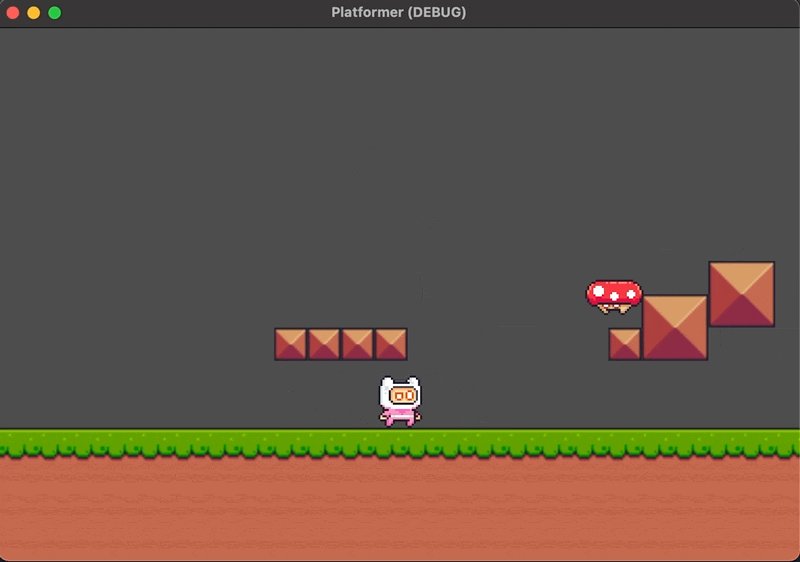
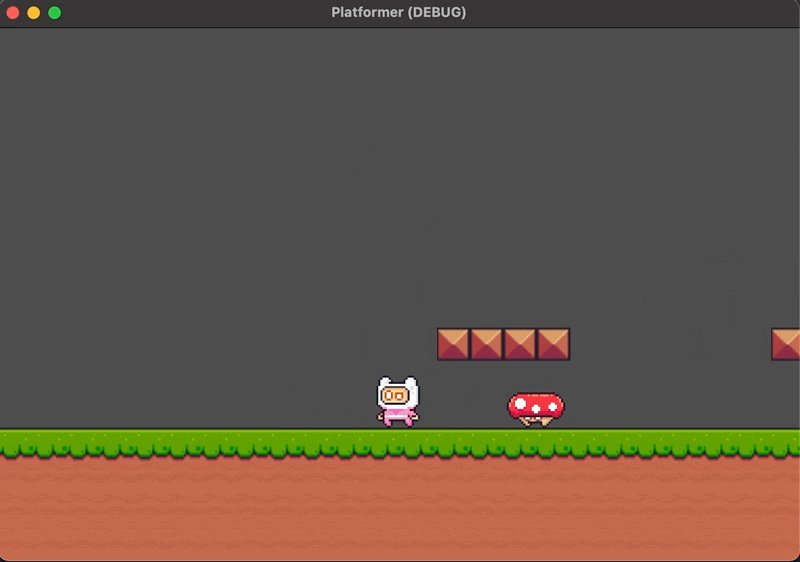
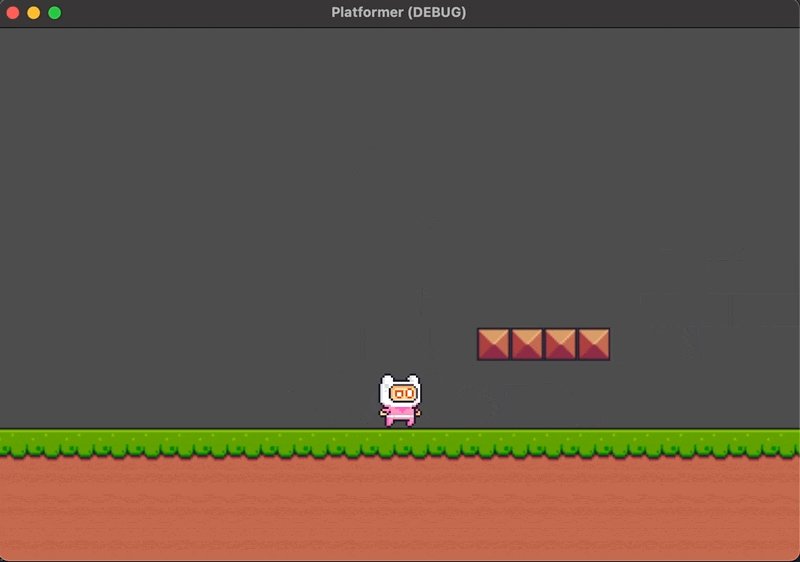
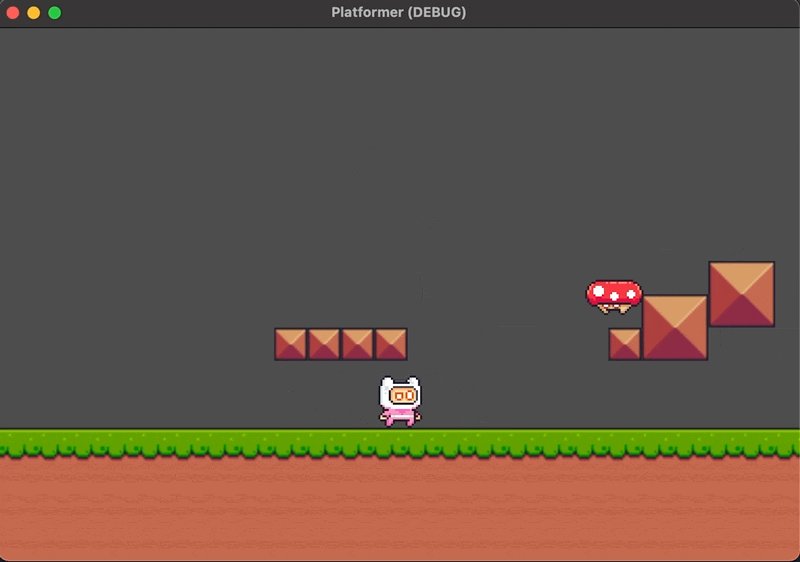
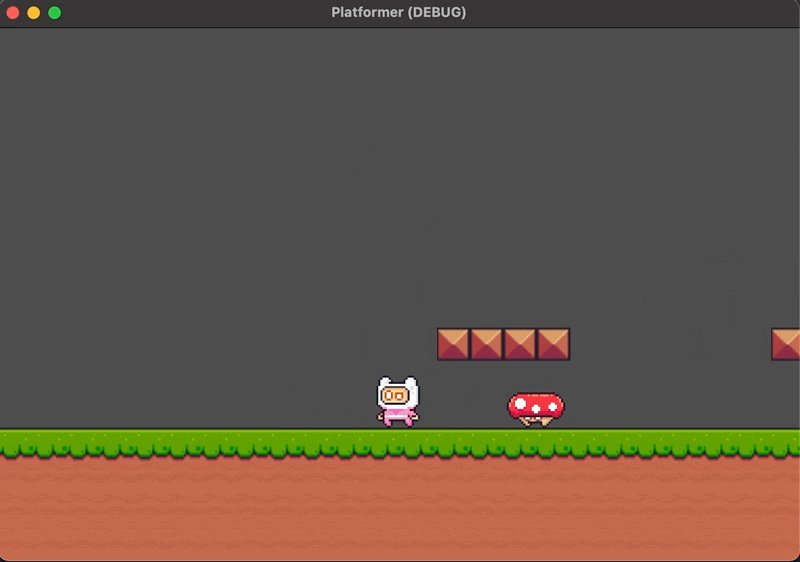
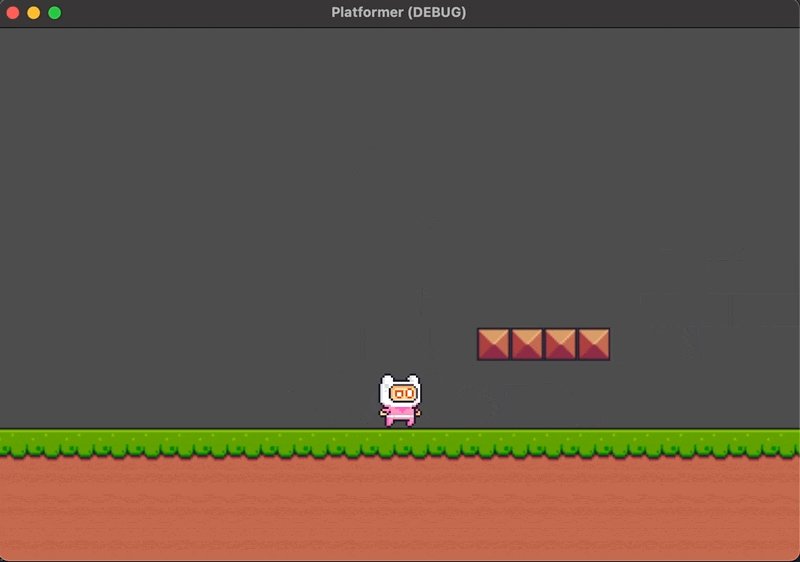
第4回目の今回は、敵キャラクターの雛形となるシーンを作成し、それを継承する形で個別の敵キャラクターを一つ作っていく。そのあと、その敵キャラクターをレベルシーンに配置して、プレイヤーキャラクターに踏まれたら消えるところまで実装してみよう。 Memo: 過去のシリーズをまだご覧になっていない方は、そちらを先にご覧いただくことをおすすめします。 Godot で作るプラットフォーマ...

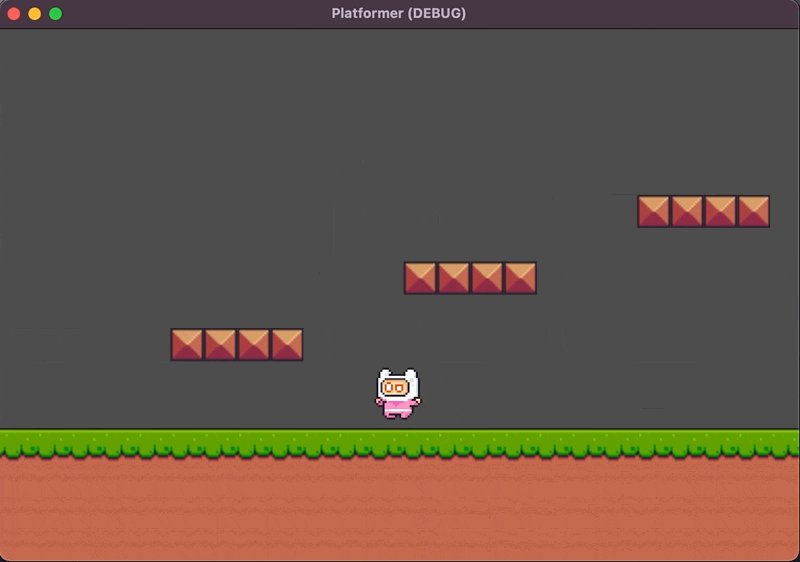
第4回目の今回は、敵キャラクターの雛形となるシーンを作成し、それを継承する形で個別の敵キャラクターを一つ作っていく。そのあと、その敵キャラクターをレベルシーンに配置して、プレイヤーキャラクターに踏まれたら消えるところまで実装してみよう。 Memo: 過去のシリーズをまだご覧になっていない方は、そちらを先にご覧いただくことをおすすめします。 Godot で作るプラットフォーマ...

第3回目の今回は、プレイヤーキャラクターの動きに合わせてカメラが移動し、Part 2 の時より広いタイルマップ上をキャラクターが移動できるようにしていく。 なお、2Dゲームのカメラについて、公式ドキュメントにも説明があるので、併せて確認いただくのが良いだろう。 公式オンラインドキュメント: Camera2D Memo: 過去のシリーズをまだご覧になっていない方は、そちらを先にご覧いただ...

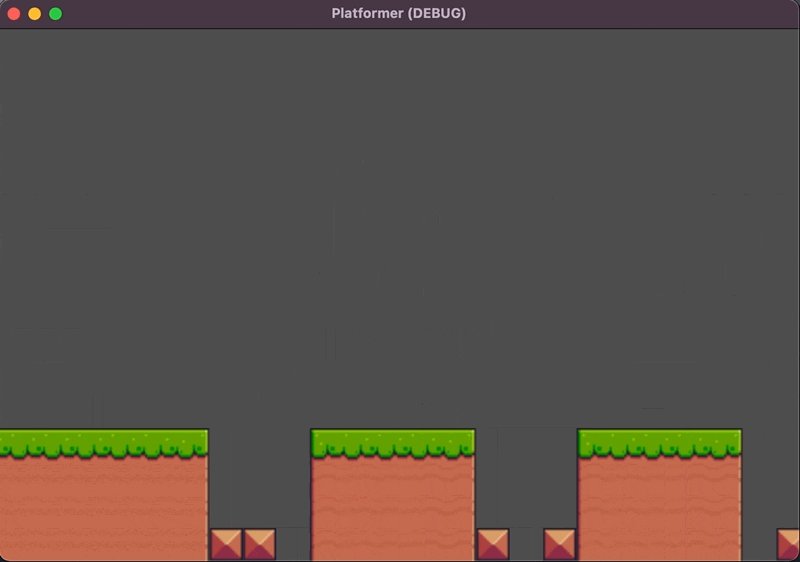
今回は、第2回ということで、ゲームのプレイ画面にタイルマップを配置してプレイヤーが動き回る舞台を作っていく。 なお、タイルマップについては、公式ドキュメントでも説明があるので、併せて確認いただくのが良いだろう。 公式オンラインドキュメント: Using TileMaps Memo: 過去のシリーズをまだご覧になっていない方は、そちらを先にご覧いただくことをおすすめします。 Godot で作るプラットフォ...

このチュートリアルシリーズでは、スーパーマリオのような横スクロールアクションゲーム、いわゆる「プラットフォーマー」というジャンルのゲームを作っていく。今回は、初回ということで、ゲームのプレイ画面にプレイヤーキャラクターを用意して操作するところまでやってみよう。 Memo: ゲームを作り始めるのに以下の記事もお役立てください。 Godot をダウンロードする Godot のプロジェクトマネージャ...

ゲーム開発を始めてみたいけど、年齢を理由に諦める人がなんと多いことか。いや、これはゲーム開発に限らない。ピアノを始めてみたい、YouTuberを始めてみたい、など、あらゆることに当てはまるだろう。 中年になると、なにかと体力や気力が衰える、という認識はなぜだか割と一般的だ。しかし、本当はそうじゃない。その社会通念が自分に当てはまる根拠はどこにもないのだ。むしろ...

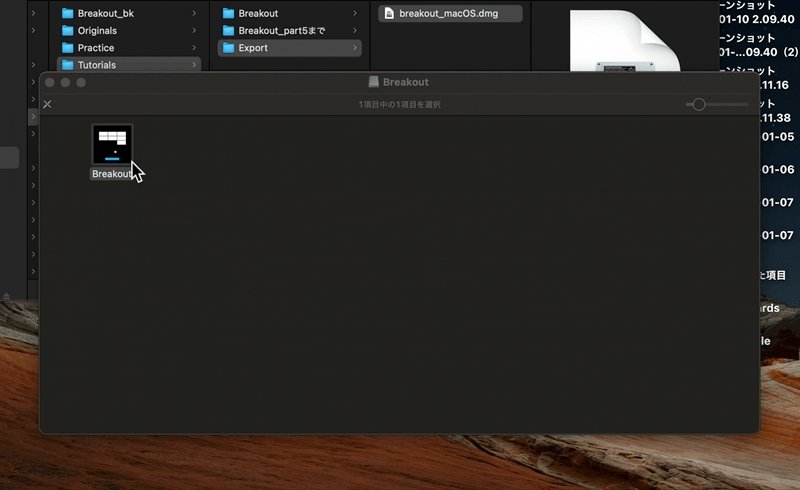
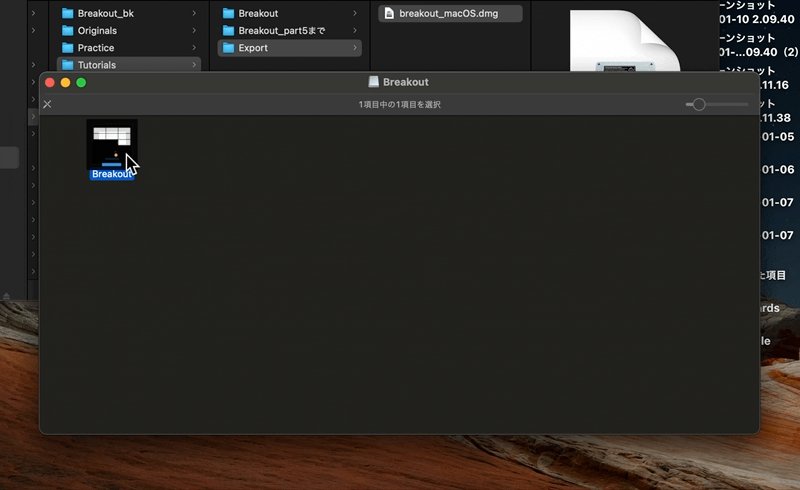
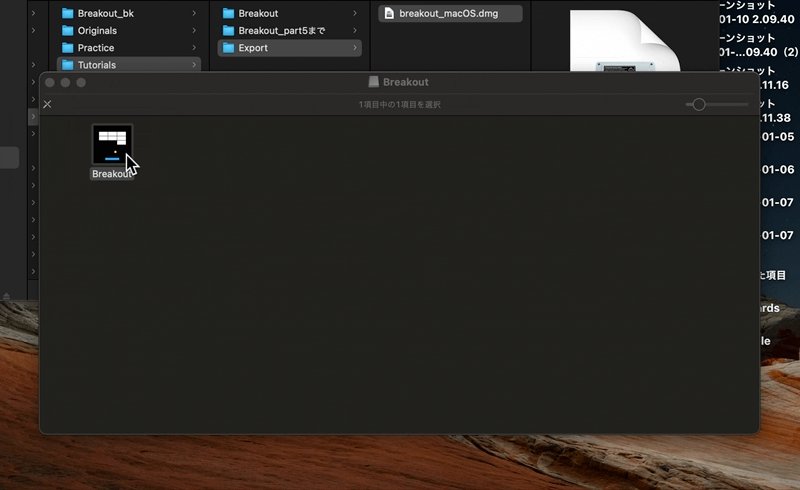
Part 15 の今回は、これまで開発してきたブロック崩しのプロジェクトをエクスポートして、開発者以外にもプレイしてもらえるようにする。エクスポートの作業は基本的に、ゲームが完成した段階でそのゲームを配布するために行う。 友人、知人にエクスポートしたゲームファイルをそのまま渡すこともあるかもしれないが、一般的には、ゲームのプラットフォーム(Windows や Linux の PC、mac...

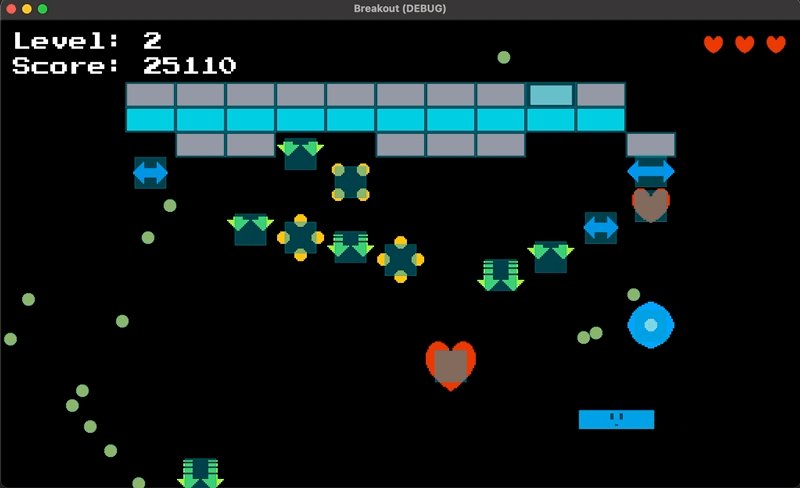
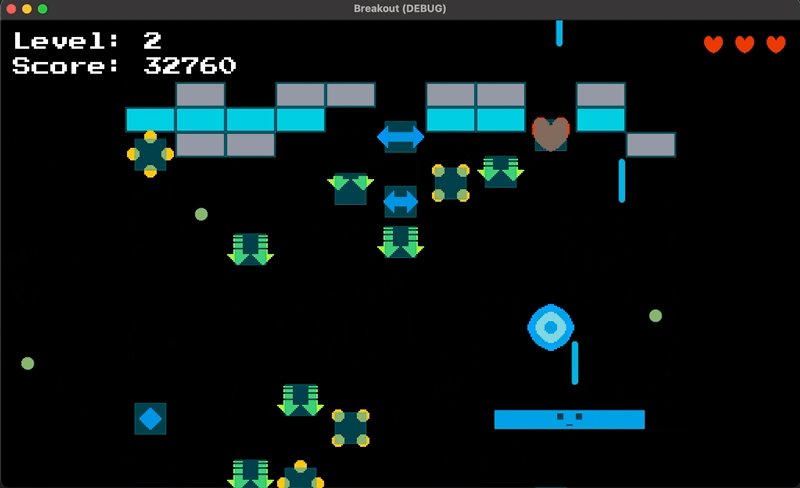
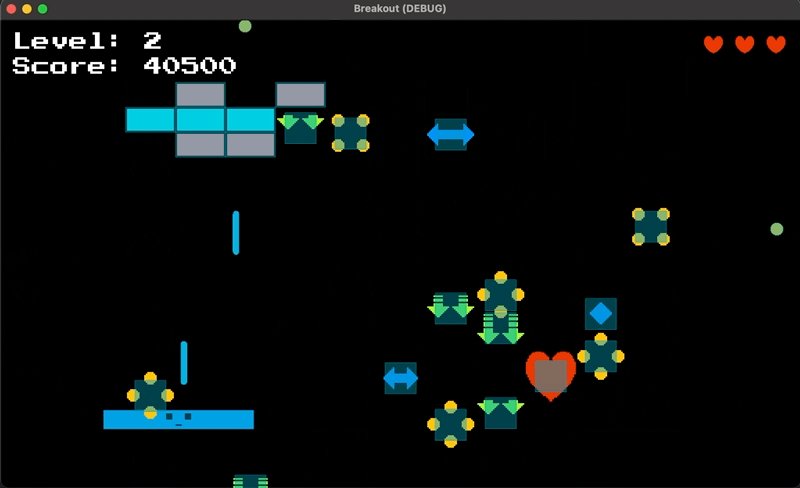
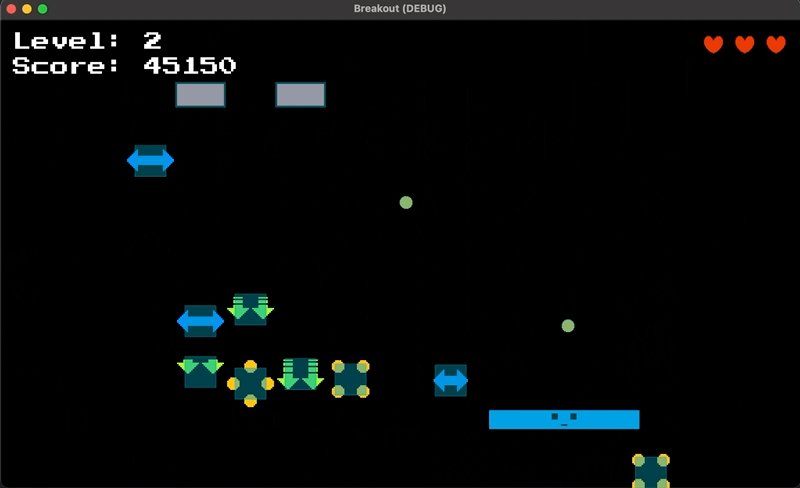
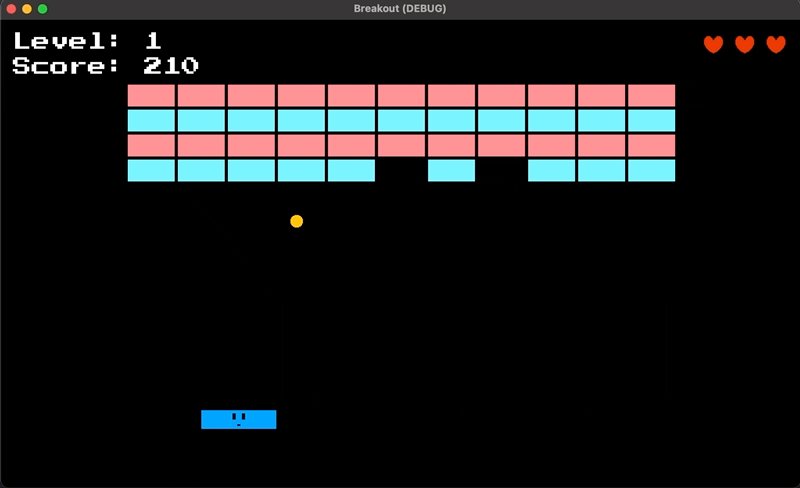
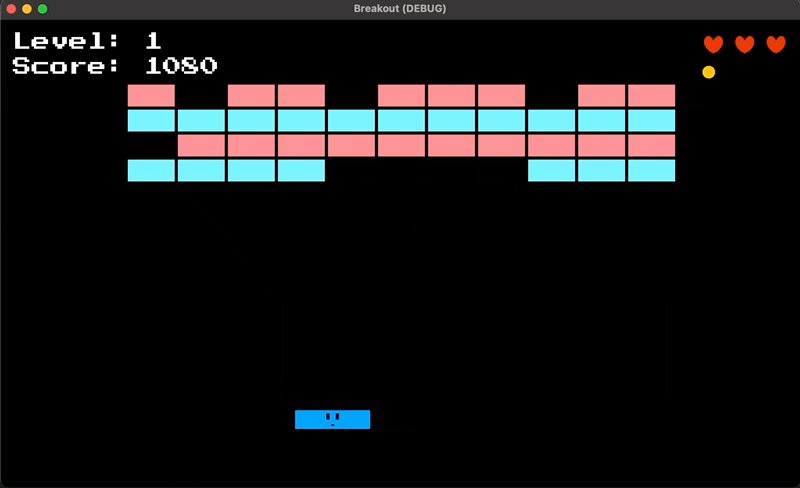
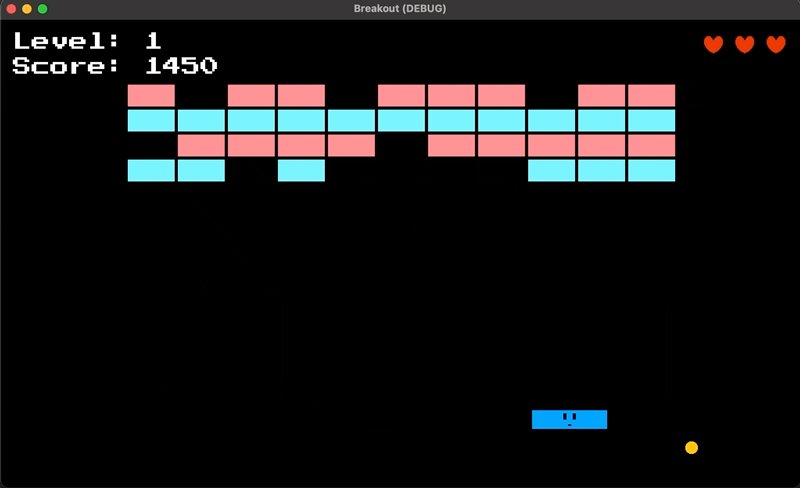
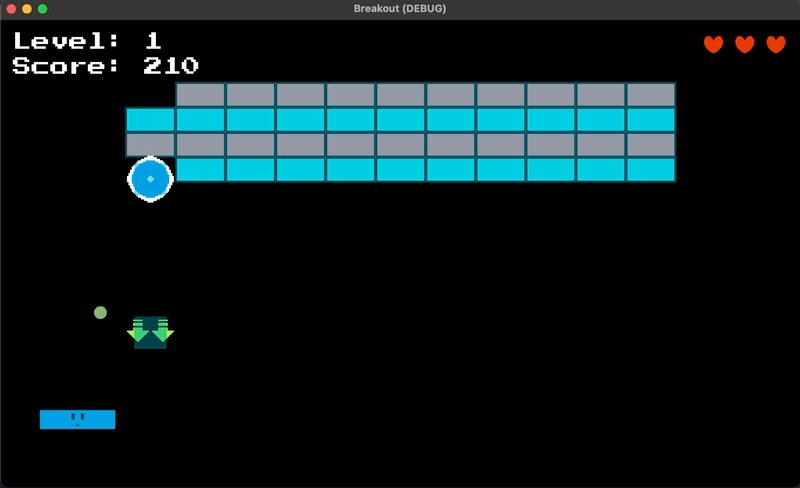
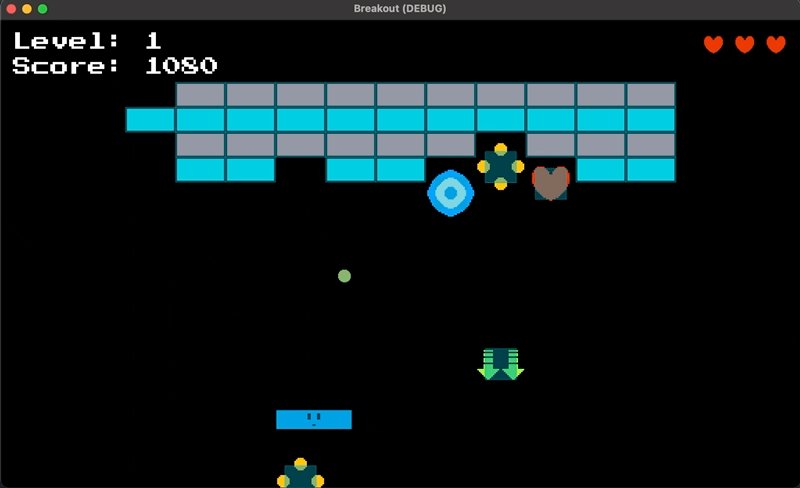
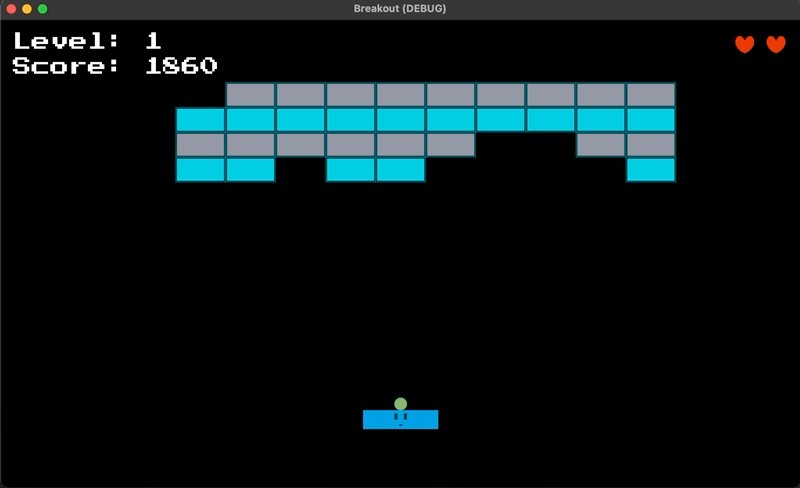
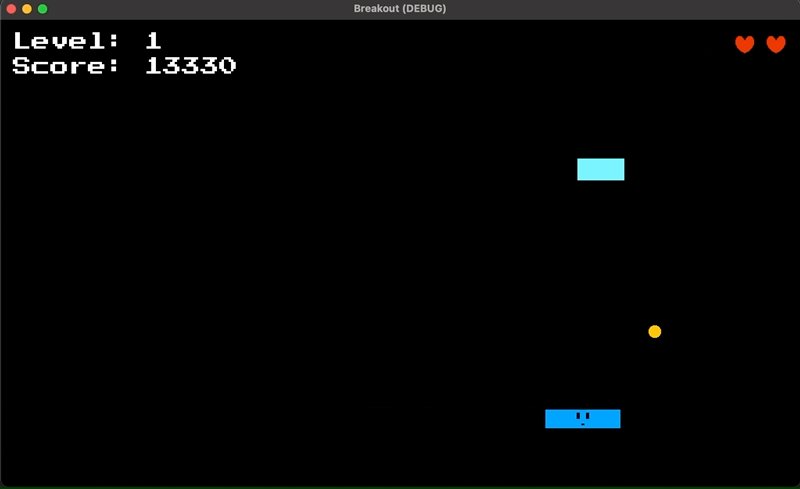
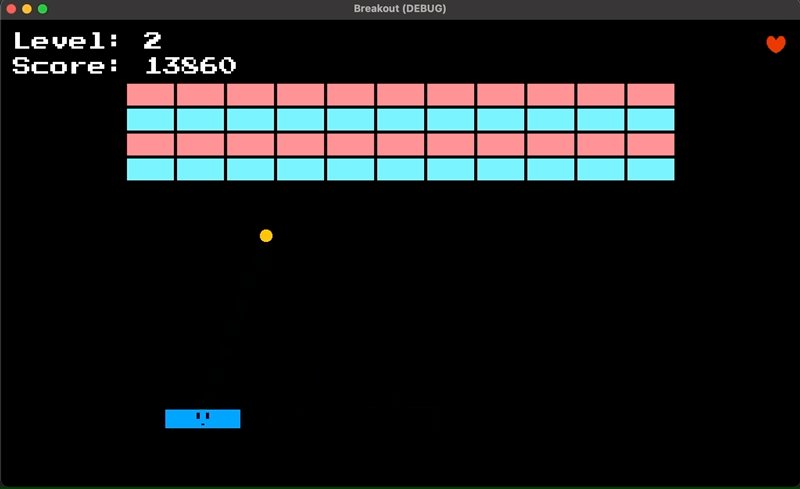
Part 14 の今回は、ブロック崩しのブロックの種類を増やして、複数のレベル(ステージ)をデザインしていく。併せてゲームクリア画面も作成する。 Memo: 過去のシリーズをまだご覧になっていない方は、そちらを先にご覧いただくことをおすすめします。 Godot で作るブロック崩し ブロックの種類を増やす 今回用意するブロックの種類は、オーソドックスに以下の3種類とする。 NORMAL: 1回ボールが当たったら消え...

Part 13 の今回は、ブロック崩しの HUD にハイスコア、ハイレベル(過去最高クリアレベルのことをこう呼ぶことにする)の要素を追加し、ゲームオーバーになった時点でそのデータが自動的に保存されるようにして、一度ゲームを終了しても記録が消えない仕組みを作っていく。 Memo: 過去のシリーズをまだご覧になっていない方は、そちらを先にご覧いただくことをおすすめします。 Godot で作るブロック崩し HUD...

Part 12 の今回は、ブロック崩しにBGMとサウンドエフェクト(効果音)を追加していく。今回のチュートリアルにはいつもの GIF ではなく mp4 の動画を載せている。この記事の閲覧環境は様々だと思われるため、デフォルトでは音をミュートしている。動画のコントローラでミュート解除していただきつつ、確認いただければと思う。 Memo: 過去のシリーズをまだご覧になっていない方は、そちらを先にご覧い...

Part 11 の今回は、ブロック崩しにパワーアップ機能を実装していく。前回の Part 11 でブロックを消すとパワーアップアイテムが落ちてきて、パドルとアイテムが衝突するとパワーアップが適用される、という仕組みの部分を作ったので、今回は個々のパワーアップ機能自体を実装する。 具体的には以下のパワーアップ機能をそれぞれ作っていく。 Slow: ボールのスピードを初期値に戻す(遅くする) Expand: 一定時間...

Part 9 の今回は、ブロック崩しの一部の要素にアニメーションを追加する。全てのオブジェクトをアニメーションさせると作業量が膨大になるので、今回はパドルとブロックに対象を絞ってに簡単なアニメーションを追加していく。 なお、アニメーションについては Godot 公式ドキュメントの「ステップ・バイ・ステップ」のチュートリアル にもある程度わかりやすく掲載しているので、そちらも参考にして...

Part 10 の今回は、ブロック崩しにパワーアップアイテムを追加していく。ブロックを崩すとアイテムが落ちてきて、パドルとアイテムが衝突するとパワーアップが適用される、という仕組みの部分を実装していこう。 なお、パドルを大きくしたり、複数のボールを発射できるなど、いくつかのパワーアップを用意していく予定だが、個々のパワーアップの実装については、次回の Part 11 で説明させていただ...

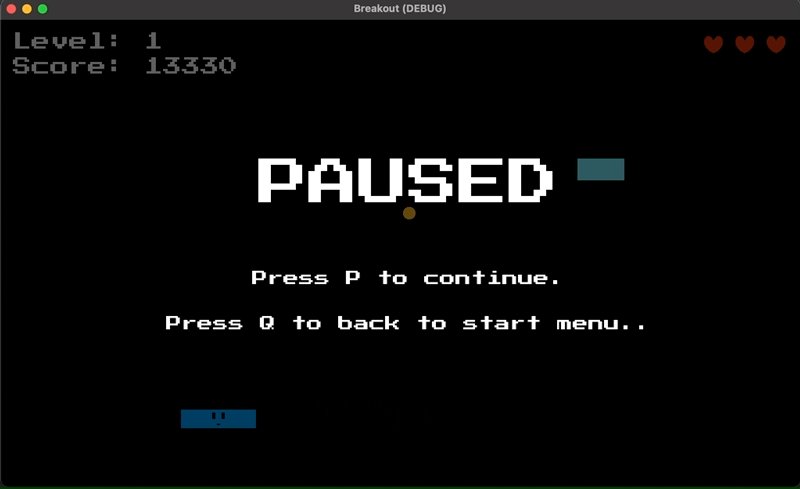
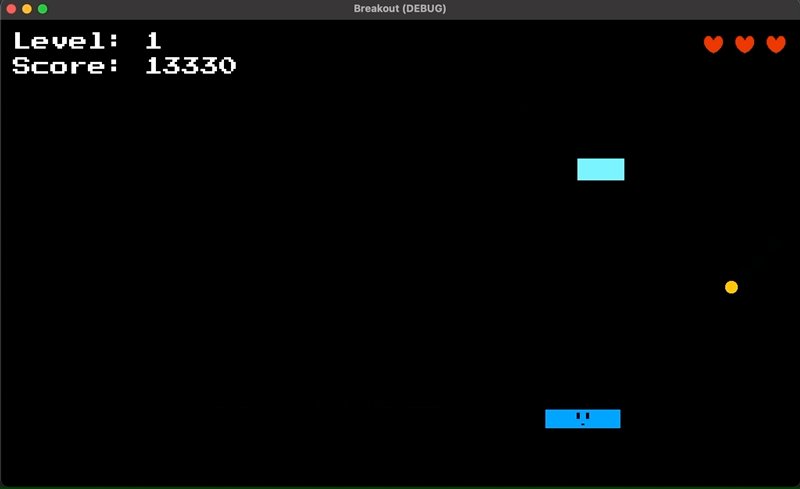
Part 8 の今回は、ゲームをプレイ中にポーズ(一時停止)する機能とポーズ画面を作っていく。といっても作業はこれまでのおさらい的内容が多くなっているので、気楽にやってみてほしい。 それでは前回に引き続きブロック崩しを開発していこう。 Memo: 過去のシリーズをまだご覧になっていない方は、そちらを先にご覧いただくことをおすすめします。 Godot で作るブロック崩し 本題の前に さて、本題のポー...

Part 7 の今回は、HUD(ヘッドアップディスプレイ)を作っていく。HUD というのは、例えば、プレイヤーのライフゲージやスコア、残り時間、レベル(ステージ)の番号などのように、ゲームプレイ画面に常に表示されているもののことだ。 それでは前回に引き続きブロック崩しを開発していこう。 Memo: 過去のシリーズをまだご覧になっていない方は、そちらを先にご覧いただくことをおすすめしま...

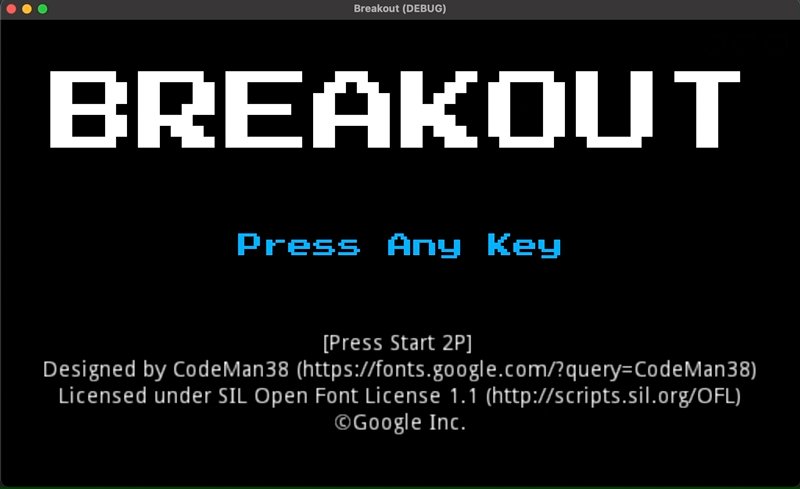
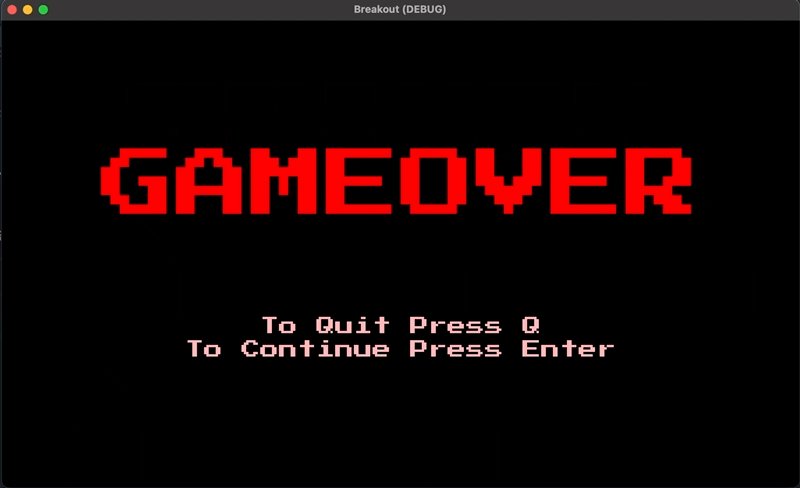
Part 6 の今回は、ゲームスタート画面とゲームオーバーの画面を作り、それらとプレイ画面との間で適宜、画面が遷移するようにしていく。 それでは前回に引き続きブロック崩しを開発していこう。 Memo: 過去のシリーズをまだご覧になっていない方は、そちらを先にご覧いただくことをおすすめします。 Godot で作るブロック崩し スタート画面を作る ゲームを開始した時、ゲームタイトルが表示され、ボタンを...

Part 5 の今回は、パドルが壁を通過してしまう問題の修正、衝突するたびにボールのスピードが上がる仕様に変更、プレイヤーの操作でボールが発射される仕様に変更、パドル上のボールが当たった位置によってボールの反射角度が変わる仕様に変更、ついて更新していく。 それでは前回に引き続きブロック崩しを開発していこう。 Memo: 過去のシリーズをまだご覧になっていない方は、そちらを先にご覧い...

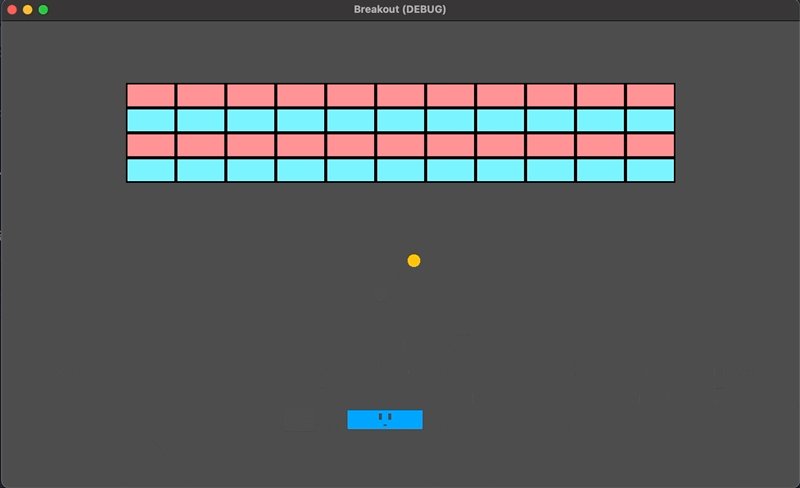
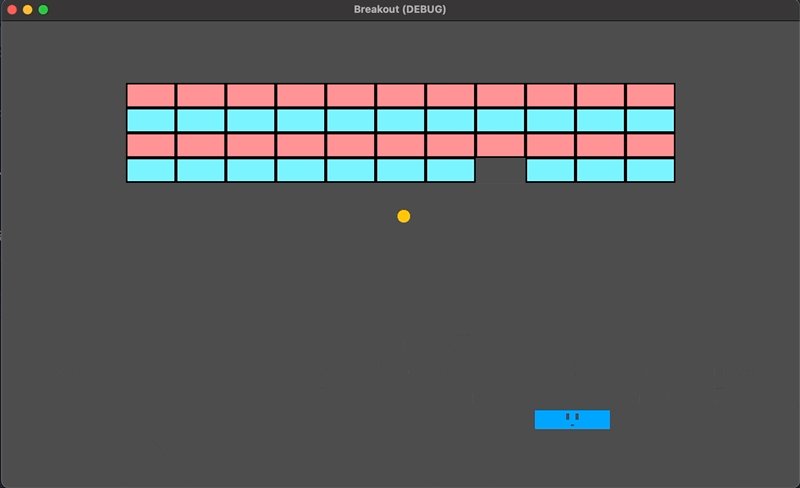
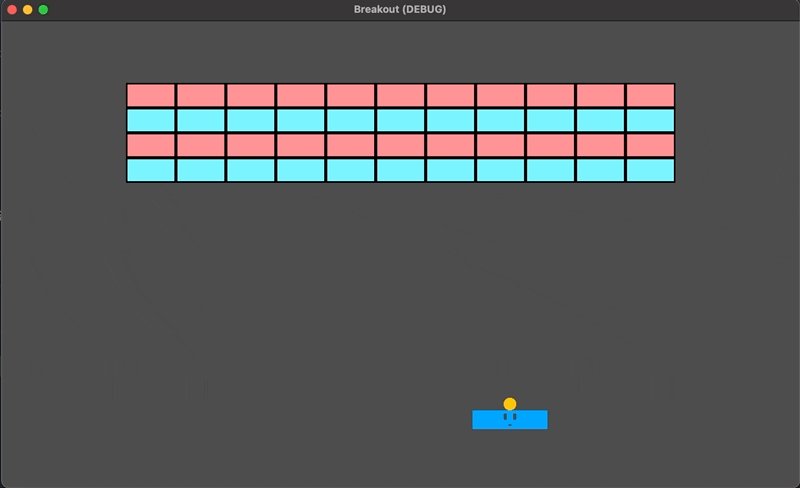
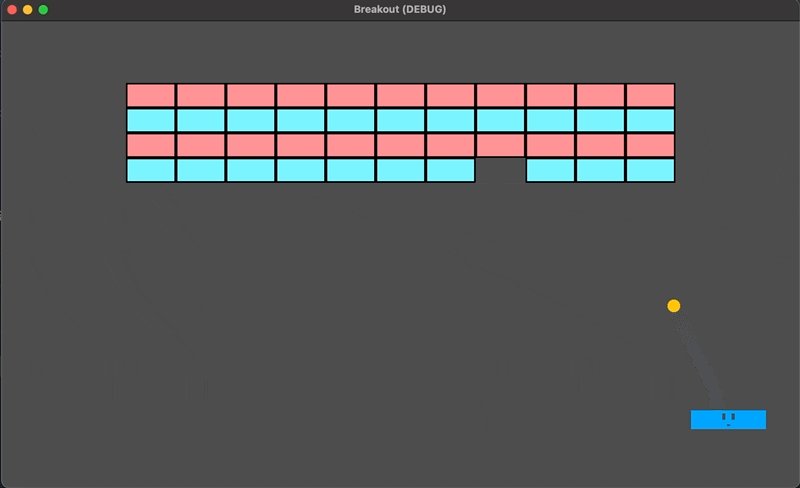
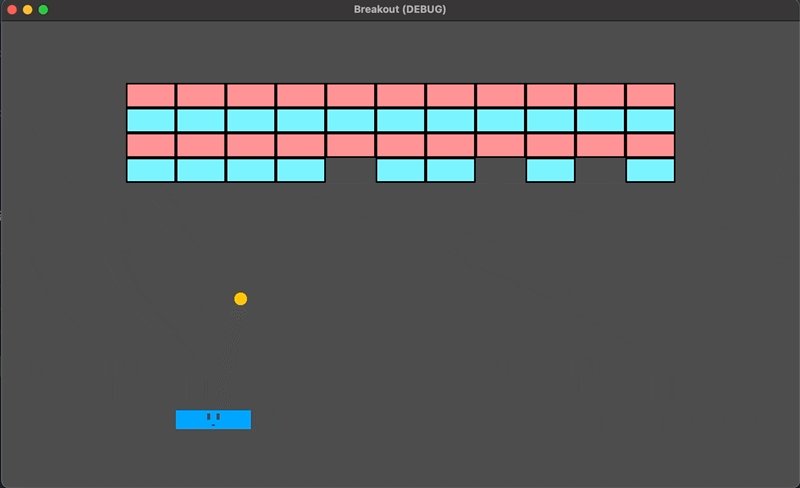
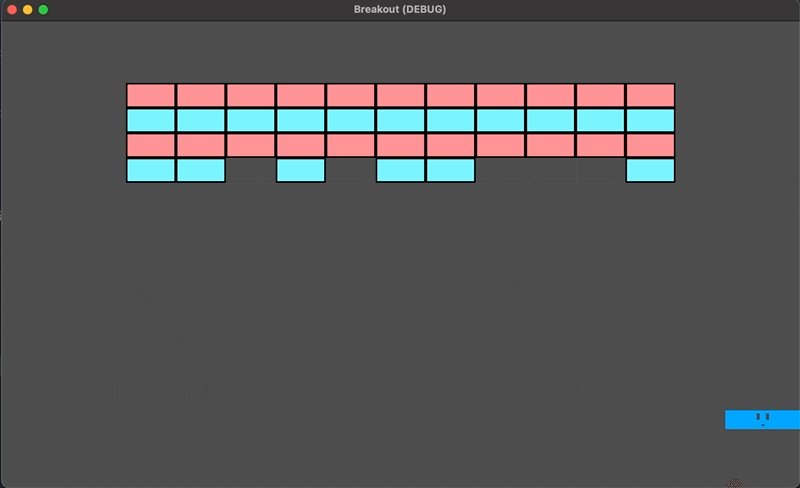
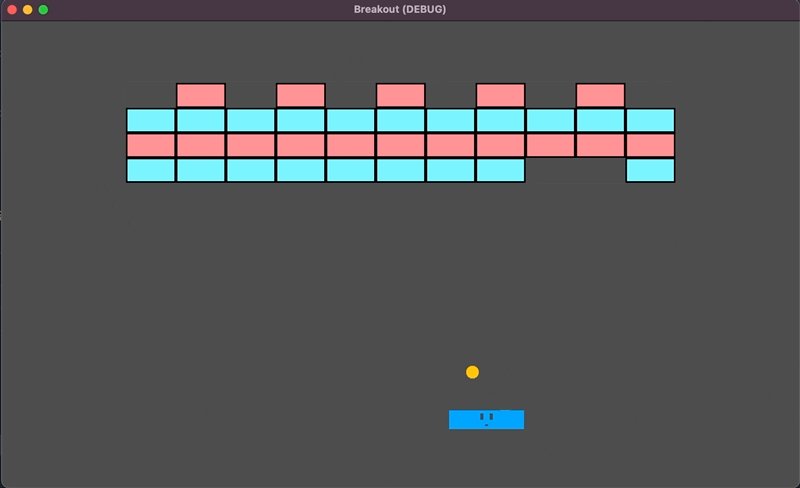
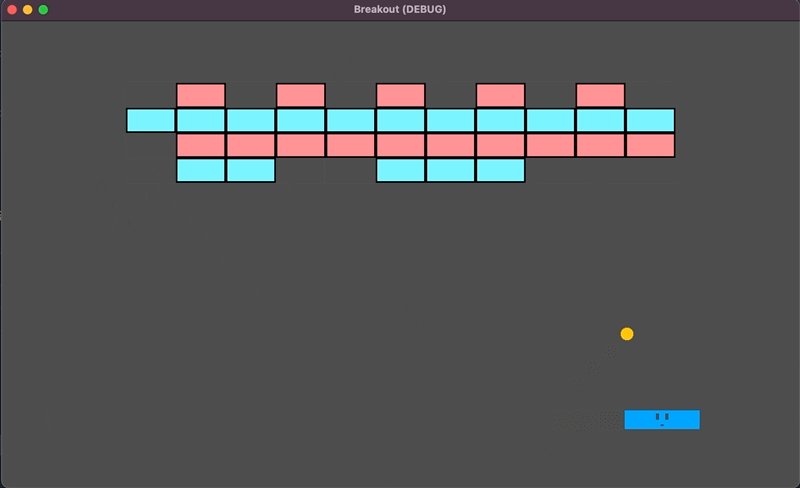
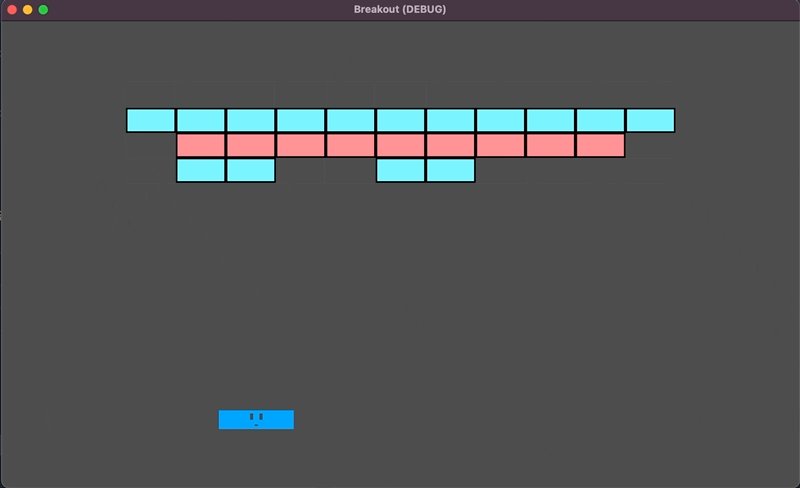
Part 4 の今回は、ブロックのオブジェクトを作って、それを画面上に複数配置し、ボールがそのブロックに衝突したらブロックが消えるようにしていく。 それでは前回に引き続きブロック崩しを開発していこう。 Memo: 過去のシリーズをまだご覧になっていない方は、そちらを先にご覧いただくことをおすすめします。 Godot で作るブロック崩し ブロックのシーンを作る ブロックを画面に複数配置していくことを...

Part 3 の今回は、壁を作って、ボールがその壁に衝突したら跳ね返るようにしていく。ただし、画面下部には壁は作らずにボールが落ちるようにする。 それでは前回に引き続きブロック崩しを開発していこう。 Memo: 過去のシリーズをまだご覧になっていない方は、そちらを先にご覧いただくことをおすすめします。 Godot で作るブロック崩し 壁を作る 壁をゲーム画面のギリギリ外側に作っていく。シーンドック...

Part 2 の今回は、ボールのオブジェクトを作って、パドルからボールを発射するところまで進めていく。 それでは前回に引き続きブロック崩しを開発していこう。 Memo: 過去のシリーズをまだご覧になっていない方は、そちらを先にご覧いただくことをおすすめします。 Godot で作るブロック崩し ボールを作る 前回の Part 1 でプレイヤーが操作するパドルを作ったので、今度はボールを作る。 ルートノード「Gam...

Part 1 の今回は、ゲームのプレイ画面にパドルを配置して動かすところまでやっていく。 ところで、ゲーム開発初心者が初めて挑戦するゲームにうってつけなのがブロック崩しだ。ブロック崩しはシンプルながらその開発を通して、ゲーム作りの基本をたくさん学習することができるので Godot 初心者やゲーム開発初学者にとてもおすすめだ。習得したゲーム開発の基本スキルは他のジャンルのゲームでもで...