Part 15 の今回は、これまで開発してきたブロック崩しのプロジェクトをエクスポートして、開発者以外にもプレイしてもらえるようにする。エクスポートの作業は基本的に、ゲームが完成した段階でそのゲームを配布するために行う。
友人、知人にエクスポートしたゲームファイルをそのまま渡すこともあるかもしれないが、一般的には、ゲームのプラットフォーム(Windows や Linux の PC、macOS コンピュータ、Nintendo Switch などのコンソール、iOS や Android などのモバイルなど)ごとに Web で販売できるサイトが存在するので、そこにエクスポートしたファイルをアップロードして、世界中から自分の作ったゲームをダウンロードしてもらえるようにする。
エクスポート手順もプラットフォームによって異なる。今回は macOS 用のゲームとしてエクスポートする手順をメインに解説していく。今後、iOS や Android などのモバイルゲーム用のチュートリアルを作成した時にはそちらのエクスポート方法にも触れたいと思う。
ちなみに、公式ドキュメント でも手順を詳しく解説してくれているので、そちらも是非参照してほしい。
Memo:
過去のシリーズをまだご覧になっていない方は、そちらを先にご覧いただくことをおすすめします。
Godot で作るブロック崩し
プロジェクトをエクスポートする
これまで開発してきたブロック崩しゲームをエクスポートしていこう。エクスポートの手順は大まかには以下の通りだ。
- エクスポートテンプレートを用意する
- エクスポートプリセットを作成する
- プロジェクトをエクスポートする
これらの手順を順番に解説していく。
エクスポートテンプレートを用意する
Godot でプロジェクトをエクスポートするには、まずエクスポートテンプレートなるものを用意する必要がある。
エクスポートテンプレートというのは、公式ドキュメント
によると以下のように説明されている。
エディタを取り除いた最適化版のエンジンで、各プラットフォーム用にプリコンパイルされています。
Godot 公式のダウンロードページ からでもダウンロードできるが、Godot エディタのメニューからダウンロードする手順の方がしっくりくるだろう。
Memo:
Godot を Steam からダウンロードされた場合は、エクスポートテンプレートはすでに含まれています。
まずは、すでにダウンロード済みかどうかの確認も兼ねて、「エディタ」メニュー>「エクスポートテンプレートの管理」を選択する。
このダイアログで 「現在のバージョン:」 に赤文字で「見つかりません
」と表記されている場合は、その時点では使用中の Godot のバージョンに対応する適切なエクスポートテンプレートがまだダウンロードされていない。その場合は「ダウンロード」ボタンをクリックして、ダウンロードを開始しよう。もし、緑文字で「インストール済み
」と表記されている場合は、ダウンロード済みのためこの手順は不要だ。
少し待つと、「リストからミラーを選択」のダイアログが表示される。表示されるものをクリックしよう。このチュートリアルを作成している環境では Godot のバージョンが 3.3.4 stable なので「Official 3.3.4 stable [HTTPS]」がリストアップされている。
ダウンロードが開始されるので、プログレスバーが端に到達するまでしばらく待とう。
ダウンロードが完了したら、先ほど赤文字で「見つかりません
」と表記されていた箇所に、今度は緑文字で「インストール済み
」と表記された状態になる。これでエクスポートテンプレートの用意ができた。
次はエクスポートプリセットを作成していく。
エクスポートプリセットを作成する
エクスポートプリセットを作成する。これはつまりエクスポートに関する設定を行うということだ。
まずは「プロジェクト」メニュー>「エクスポート」を選択しよう。
初めての場合は下のスクリーンショットのようなプリセットが空っぽのウインドウが立ち上がる。プリセットを作成するためにウインドウ上部にある「追加」をクリックする。
「追加」を押したら、自分のエクスポートしたいプラットフォームを選択する。ここでは macOS 用のエクスポートを例に進めているため「Mac OSX」を選択した。
これで左側の「プリセット」セクションに「MacOSX(実行可能)」のアイテムが追加された。ここから、右側の各種設定を調整して、追加したプリセットを完成させていく。
まず「エクスポート先のパス」に、エクスポートするファイルの保存場所を指定しよう。フォルダアイコンをクリックする。
複数のエクスポートファイルをまとめて置けるように保存先としてフォルダを作成しておこう。名前は「Export」などわかりやすいものが良いだろう。
保存先のパスが指定できたらウインドウ下部の「保存」ボタンをクリックする。ただし、プロジェクトのフォルダより外側のパス
を指定すること。
これでエクスポート先の指定は完了だ。
次に「Application」セクションの項目を確認していく。
「Name」にはゲームの名前を入力する。下のスクリーンショットの名前は安直に「Breakout」としているが、本来はより相応しい、唯一無二の名前にしよう。
次に「Icon」の項目で、アプリケーションのアイコンに使用する画像ファイルを指定する。
今回は元々用意していた「Icon.png」を指定する。
これで「Icon」が指定できた。
「Identifier」にはそのアプリのIDを入力しよう。Webサイトをお持ちで、そのURLが example.com だとしたら、反対から com.example.app_name というパターンにすると良い。
「Signature」は署名なので、自分の名前を入れよう。
「Copyright」は著作権だ。帰属する人や団体・組織の名前を入力しよう。
ひとまずここまでで「オプション」タブの必要最低限の情報は入力できた。
他のタブも見ておこう。
「リリース」タブだ。今回は編集不要だが、エクスポートするファイルを細かく追加したり、除外したりして調整することができる。
「機能」タブも今回は編集不要だ。こちらについて詳しくは公式ドキュメント
を参照していただきたい。
「スクリプト」タブも同様に今回は編集不要だ。
Windows Desktop のプリセットも「エクスポート先のパス」を設定する以外、このブロック崩しのプロジェクトではデフォルトのままで問題ない。
Linux/X11 のプリセットも同様に「エクスポート先のパス」を指定する以外はデフォルトのままで良い。
ここまでで、プリセットが用意できた。次はいよいよプロジェクトをエクスポートする。
プロジェクトをエクスポートする
プリセットが完了して、プロジェクトをエクスポートする場合、エクスポートウインドウ下部にある「プロジェクトのエクスポート」ボタンをクリックする。
すると先ほど設定したエクスポート先のパスが指定された状態で、「ファイルを保存」ウインドウが開く。ここでファイル名を決めて「保存」をクリックしよう。このチュートリアルではファイル名を「breakout_macOS.dmg」とした。
エクスポートのプログレスバーが表示されるので、あとは 100% の表示がされるまでそのまま待つだけだ。
エクスポートが終わったら、エクスポートしたファイルを確認する。このチュートリアルでは macOS を例にエクスポートした。(Mac コンピュータをお使いの場合は Finder から)エクスポートされた .dmg または .zip ファイルを開こう。
プロジェクトの実行系アプリケーションが見つかったら、それをダブルクリックして実行する。
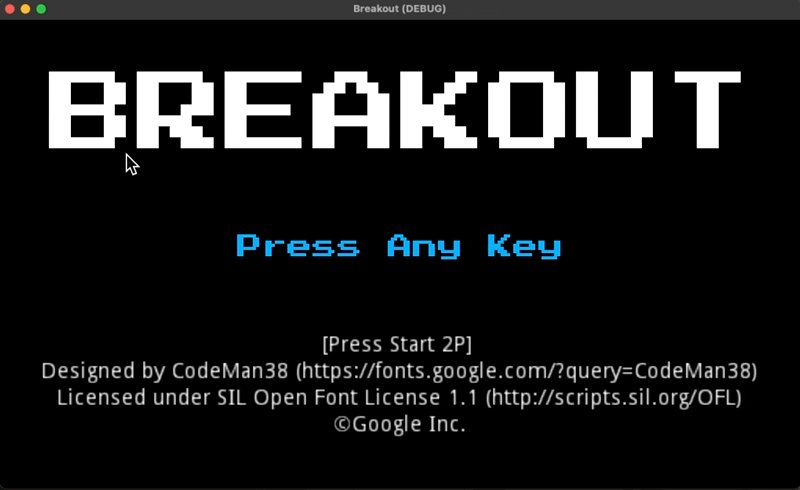
無事にプロジェクトのゲームが起動してプレイできたら完了だ。
おわりに
以上で Part 15 は完了だ。そして、ブロック崩しのチュートリアルもこれにて完結とさせていただこうと思う。今回のチュートリアルは、ブロック崩しのゲーム内容とは一切関係のない作業で、決して楽しいものではなかっただろう。しかしゲーム開発を締め括るには相応しいテーマではないかと思い、このシリーズの最後に追加させていただいた。
今後、他のジャンルのチュートリアルやもう少しコンパクトな Tips 的内容のブログ記事をアップしていきたいと考えているので、興味のある方はぜひたまに覗きにきて欲しい。また、このサイトのコンテンツを更新する際はTwitterでつぶやくので、よかったら Twitter アカウントをフォローいただければと思う。