第11回目の今回は、ゲームプレイ画面の背景を作る。
背景と言っても、ただテクスチャ画像を一枚ペタリと貼り付けて終わりだと面白くない。それに、カメラがどれだけ動いても背景が途切れなく繋がっている状態を作るには、ちょっとした工夫(というか Godot の機能)が必要だ。
また、プラットフォーマーのゲームでは、大抵、背景がいくつかのレイヤーに別れており、プレイヤー(カメラ)が動いた時に、遠景のレイヤーはゆっくり動き、近景のレイヤーは速く動く、という設定により背景の奥行きが感じられる表現が採用されている。これは、いわゆるパララックスエフェクト(視差効果)というものだ。ありがたいことに Godot にはこのパララックスエフェクトを背景に適用するためのクラスが最初から用意されているので、それらのノードを追加するだけでほとんど作業は完了できる。しかも、なんと言ってもスクリプトのコーディングが不要だ。
ではさっそく始めよう。
Memo:
過去のシリーズをまだご覧になっていない方は、そちらを先にご覧いただくことをおすすめします。
Godot で作るプラットフォーマー
背景用のテクスチャ画像を用意する
以下のリンクから「Parallax.zip」を別途ダウンロードしてほしい。
Download Asset:
Dropboxの共有フォルダ > Parallax.zip
ダウンロードできたら、zip ファイルを展開して中の「Parallax」フォルダごとファイルシステムの「res://Assets/」に追加しよう。
なお、2022/03/25 以降に Part 1 でアセットをダウンロードされた方は、Godot のファイルシステムの「res://Assets/Parallax/」のフォルダとその中の背景用画像 4 つがすでに含まれているはずだ。

これで背景用のテクスチャ画像は用意できた。
背景のシーンを作る
ここからはパララックスエフェクトを備えた背景用のシーンを作成していく。今回はノードを追加しつつ、適宜そのプロパティを編集する、という流れで進めていく。
シーンを作る
それで以下の手順で、新しい背景用のシーンを作ろう。
- 「シーン」メニュー>「新規シーン」を選択する。
- 「ルートノードの生成」で「その他のノード」を選択する。
- 「ParallaxBackground」クラスをルートノードとして選択し、名前を「Background」に変更する。
- 一旦、シーンを保存する。「res://」に「Background」フォルダを作成した上で、ファイルパスが「res://Background/Background.tscn」となるようにして保存する。
公式オンラインドキュメント:
ParallaxBackground
ノードを追加して適宜プロパティを編集する
続いて「Background」ルートノードに必要な子ノードを追加し、同時にプロパティも編集していく。
シーンドックにて「ParallaxBackground」ルートノードに「ParallaxLayer」ノードを追加して、名前を「ParallaxLayer1」に変更する。
「ParallaxLayer1」ノードの「Motion」>「Mirroring」プロパティを (384, 256) にする。

なお、この値はプロジェクト設定のウインドウサイズと同じだ。設定した x, y の位置で適用した背景用テクスチャが繰り返し表示されるようになる。ファイルシステムに追加した背景用テクスチャの画像はウインドウサイズと同じにしてあるので、途切れなくその画像が繰り返し表示されるようになるはずだ。テクスチャはのちほど適用するのでご安心を。「ParallaxLayer1」ノードに「Sprite」ノードを追加する。
「Sprite」ノードの「Texture」プロパティの設定はあとで行うので、ここでは一旦置いておく。
「Sprite」ノードの「Offset」>「Centered」プロパティをオフにする。

「Centered」プロパティをオフにすることにより、ノードの位置の基準が中央ではなく左上になる。背景用テクスチャを適用するための「Sprite」ノードなので、そのほうが好都合なのだ。「ParallaxLayer」ブランチ(子の「Sprite」を含む)を 3 回複製する。この操作はショートカットキーが便利だ(Windows: Ctrl + D / macOS: Cmd + D)。シーンツリーが以下のようになればOKだ。

公式オンラインドキュメント
ParallaxLayer
ここからは、複製したそれぞれの「ParallaxLayer」ノードの子の「Sprite」ノードのプロパティを編集していく。と言っても編集するのは「Texture」プロパティと「Modulate」プロパティの2つだけだ。なお、「Texture」プロパティは、このチュートリアルの冒頭で用意した(もしくはチュートリアル Part 1 で用意した」テクスチャ画像をいつも通りファイルシステムドックからドラッグ&ドロップで適用すれば良い。
では、以下の内容でそれぞれのプロパティを編集しよう。
- 「ParallaxLayer1」>「Sprite」ノード
- 「Texture」プロパティ:「res://Assets/Parallax/Space.png」
- 「Visibility」>「Modulate」プロパティ:デフォルトのまま変更しない
- 「ParallaxLayer2」>「Sprite」ノード
- 「Texture」プロパティ:「res://Assets/Parallax/Stars_l.png」
- 「Visibility」>「Modulate」プロパティ:# a0a0a0(グレー)
- 「ParallaxLayer3」>「Sprite」ノード
- 「Texture」プロパティ:「res://Assets/Parallax/Stars_m.png」
- 「Visibility」>「Modulate」プロパティ:# c8c8c8(薄いグレー)
- 「ParallaxLayer4」>「Sprite」ノード
- 「Texture」プロパティ:「res://Assets/Parallax/Stars_s.png」
- 「Visibility」>「Modulate」プロパティ:デフォルトのまま変更しない
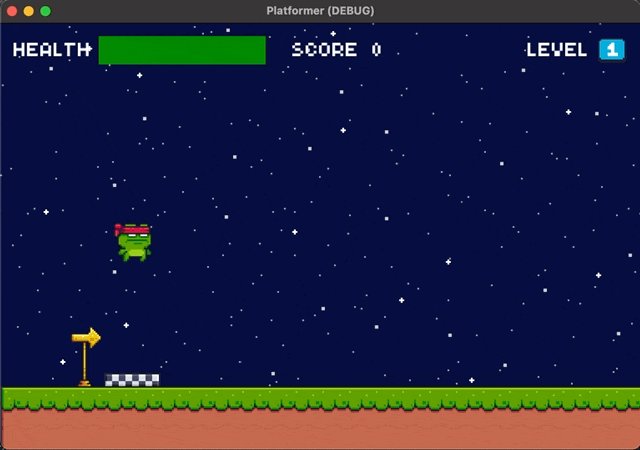
シーンを実行してみると、以下のような星空の背景ができたはずだ。
続いて、キャラクター(カメラ)が移動した時に、遠景(小さな星々)はゆっくり、近景(やや大きめの星々)は少し速くスクロールするという仕組みを「ParallaxLayer」クラスのプロパティを編集して再現する。
なお、一番後ろの「ParallaxLayer1」の「Sprite」に適用したテクスチャはベタ塗りの濃紺色の画像なので、このレイヤーの動きは気にする必要はない。
「ParallaxLayer」2 ~ 4 の「Motion」>「Scale」プロパティを以下のように編集する。
- 「ParallaxLayer2」の「Motion」>「Scale」プロパティ:(0.1, 0.1)
- 「ParallaxLayer3」の「Motion」>「Scale」プロパティ:(0.2, 0.2)
- 「ParallaxLayer4」の「Motion」>「Scale」プロパティ:(0.4, 0.4)
なお、「Motion」>「Scale」プロパティの値は 0 だと全くスクロールせず、1 だとカメラと同じ速度だ。「ParallaxLayer」の 1 が最背面、 4 が最前面の背景レイヤーになるので、星々のテクスチャを適用している 2 が通常のカメラの 1/10 の速度、3 が 1/5 の速度、4 が 2/5 の速度で動く設定とした。。
これでパララックスエフェクトが実装できたはずだ。
Game シーンに Background シーンのインスタンスを追加する
作成した「Background」シーンをインスタンス化して「Game」シーンに追加しよう。まずは「Game.tscn」を開いて欲しい。
「Game」ルートノードに「Background」シーンのインスタンスを追加し、「Game」の子の順番を「Background」ノードが一番最初(最背面)になるように変更する。
「Game」シーンツリーは以下のようになったはずだ。
2Dワークスペース上は以下のような表示になっているが、これで問題ない。
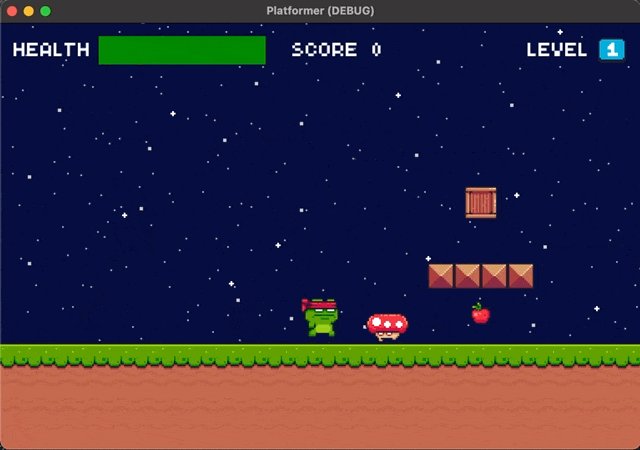
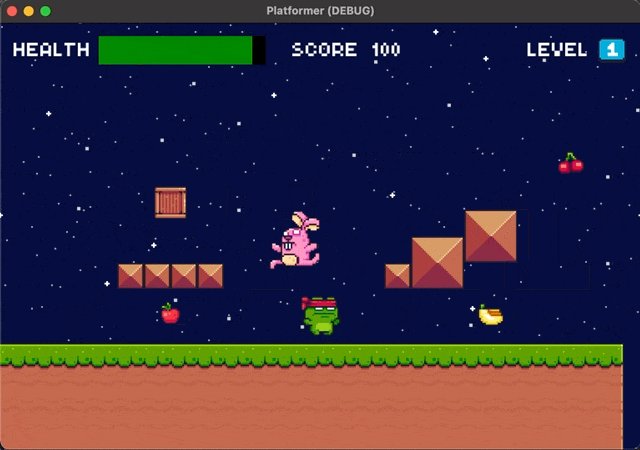
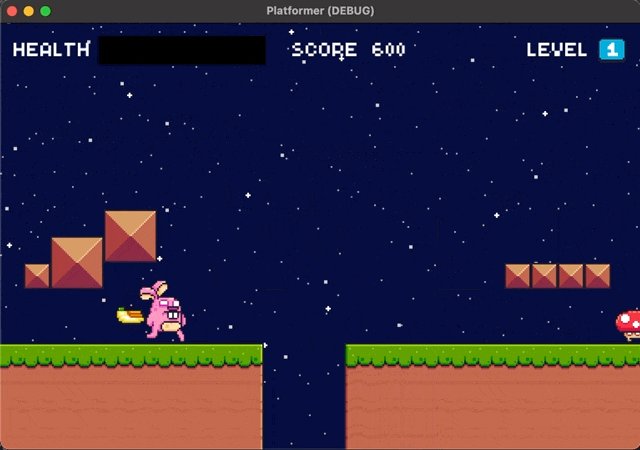
ではプロジェクトを実行してみよう。
パララックスエフェクトを感じることができただろうか。今回の背景の実装は以上で完了だ。
おわりに
以上で Part 11 は完了だ。
今回はパララックスエフェクトを含む背景シーンを作成した。このチュートリアルで作成しているプラットフォーマーは完全に2Dだが、今回、パララックスエフェクトを含む背景を追加して、一気に空間が広がったような印象になったのを体感いただけたのではないだろうか。ゲームの仕組みに直接関わるところではないが、ビジュアル面でのユーザエクスペリエンスを向上させるための一つの手段として覚えておきたい。
また、今回は星空をイメージした背景にしたが、例えば、遠景に小さめの木々、中景にはやや大きめの木々、近景には画面をはみ出すほど大きい木や草花をそれぞれテクスチャとして用意すれば、森の中のような背景を作ることも簡単にできそうだ。他にもゲームの世界観に合わせてテクスチャを用意するだけで、あらゆる場面の背景が作成可能になるだろう。
さて、次回のチュートリアルでは、同じくビジュアル面での機能追加になるが、光と影の演出をしてみたいと思う。
それでは次回もお楽しみに。