第12回目の今回は、ゲームプレイ画面に光と影の演出、というテーマでやっていく。前回に引き続き、ビジュアル面でのゲームのアップデートだ。結果が目に見えてわかりやすいのと、今回もスクリプト不要の内容なので、気楽にやっていこう。
Memo:
過去のシリーズをまだご覧になっていない方は、そちらを先にご覧いただくことをおすすめします。
Godot で作るプラットフォーマー
公式オンラインドキュメントの「2Dライトとシャドウ」という項目の説明も、今回の内容と関連性が高くて参考になるのでご一読いただくことをお勧めする。
公式オンラインドキュメント:
2Dライトとシャドウ
Level2 シーンのタイルマップを確認する
チュートリアル Part 7 で作成した「Level2」シーンがちょうどダンジョンっぽいタイルマップなので、このシーンを編集する形で、光と影の演出を加えることにしよう。もし、「Level2」シーンが未作成の場合は、以下のリンクからチュートリアル Part 7 を参考に、簡単なダンジョンのタイルマップを含むシーンを作成してほしい。
関連チュートリアル:
Godot で作るプラットフォーマー Part 7:次のレベルに遷移させよう! #Level2 シーンを作る
また、ダンジョンのタイルマップに使用しているグレーのブロックのタイルセットにオクルージョンの設定をしていない場合は、このタイミングで設定しておこう。手順は以下のリンクからチュートリアル Part 2 の「#タイルセットを作る」の項目をご参考いただきたい。
シーンを全体的に暗くする
世界は光がなければ真っ暗闇だ。光を追加する前に「Level2」シーン全体を十分に暗くしておく。
ノードごとの色の変更は、「Modulate」プロパティを編集すれば良い、というのは過去の作業で思いつきそうだが、さすがに一つ一つのノードの色を変えるのは手間がかかりすぎてやっていられないだろう。そこで便利なクラスがある。「CanvasModulate」だ。このクラスのノードをシーンに追加すれば、シーン全体の色調を変更することができるのだ。
公式オンラインドキュメント:
CanvasModulate
それでは「Level2.tscn」を開いたら、以下の手順でシーン全体を暗くしよう。
- シーンドックで「Level2」ルートノードに「CanvasModulate」を追加する。

- インスペクターで「CanvasModulate」ノードの「Color」プロパティの値を # 0f4855 に変更する。ただし、チュートリアルのサンプルとして深めの緑色に設定したが、お好みで他の暗めの色にしていただいても問題ない。

これで「Level2」シーン全体が、明かりが欲しくなる程度には十分暗くなっただろう。次に光を追加していく。
シーンに光を追加する
プレイヤーキャラクターを光源として、その周りだけ少し明かりが届いている状態になるように調整していく。
ちなみに、プレイヤーキャラクターを光源にするのはプレイヤーキャラクターの視界を表現した演出であって、キャラクターが光を発しているというわけではない。実際に懐中電灯などの光源をキャラクターに持たせる方法なら違和感はないのだが、今回は本題から逸れるのを避けるため不採用とする。
光のテクスチャ画像を取り込む
ではここで、光のテクスチャ画像を用意する。
以下のリンクから「Light.zip」を別途ダウンロードしてほしい。
Download Asset:
Dropboxの共有フォルダ > Light.zip
ダウンロードできたら、zip ファイルを展開して中の「Light.png」ファイルをファイルシステムドック上で「res://Assets/Other/」にドラッグ&ドロップして追加しよう。
なお、2022/03/26 以降に Part 1 でアセットをダウンロードされた方は、Godot のファイルシステムの「res://Assets/Other/」のフォルダに「Light.png」ファイルが最初から入っているはずだ。

Light2D ノードを追加してプロパティを編集する
では引き続き「Level2」シーンを編集していく。
- 「Player」ノードに「Light2D」ノードを追加する。これはプレイヤーキャラクターと一緒に光源も移動させるためだ。

- 「Light2D」ノードの「Texture」プロパティに、光のテクスチャである「res://Assets/Other/light.png」を適用する。
- テクスチャ画像がやや大きめなため「Texture Scale」プロパティを 0.25 にする。
- 若干だが光が強すぎる印象のため「Energy」プロパティを 0.9 にする。
- 「Shadow」>「Enabled」をオンにして、オクルージョンを設定している範囲に対して影を落とす機能を有効にする。

以上で「Light2D」ノードのプロパティ編集は完了だ。ただし、今回触らなかったプロパティなど気になる場合は、公式オンラインドキュメントを参照いただきたい。
公式オンラインドキュメント:
2Dライトとシャドウ
Light2D
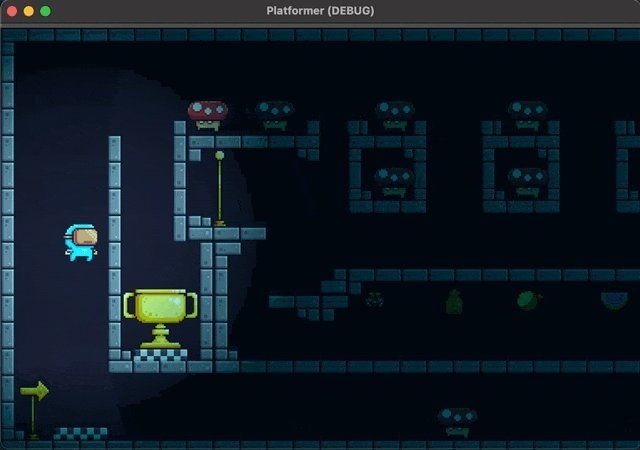
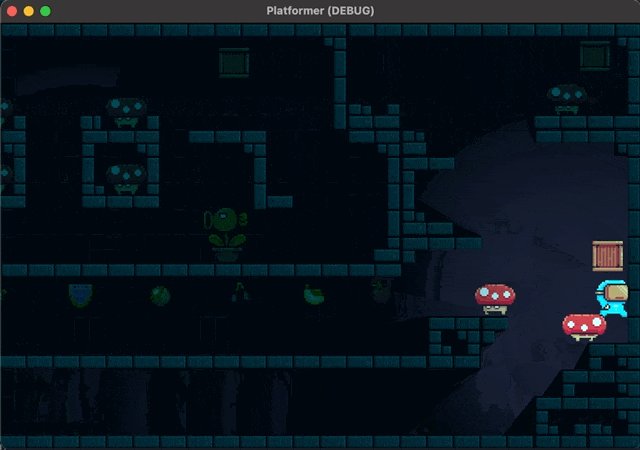
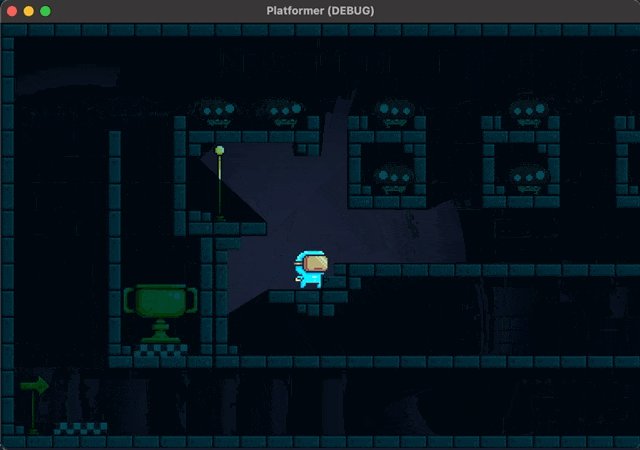
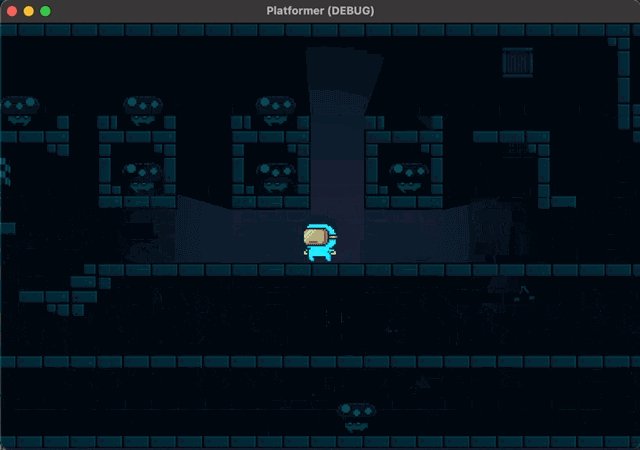
シーンを実行する
一通りの作業を終えたので、最後に一度シーンを実行してみよう。ちなみに以下のGIF画像は 2 倍速だ。
なんともGIF画像のライトが荒いが、実際のデバッグパネル上には滑らかに光が描画されている。これにて今回の光と影の実装は完了だ。
おわりに
以上で Part 12 は完了だ。
今回は光と影の演出を実装した。「CanvasModulate」ノードを追加してシーン全体の色味を変更する方法や、「Light2D」ノードを追加して光源の基本的な調整方法を学習した。これらを応用すれば、例えばダンジョン内の松明を「Light2D」と「Particle2D」を合わせて表現したり、夜の街並みの街路灯を量産することができるだろう。視覚的な表現なので、ゲームデザインに直接は関わらないものの、使い所はかなり多いはずなので、ぜひ覚えておきたい内容だ。
さて、次回のチュートリアルでは、SFX(サウンドエフェクト)や BGM などの音をゲームに追加していく。
それでは次回もお楽しみに。